- Dapatkan link
- X
- Aplikasi Lainnya
The CORS policy is enforced by the browser. To start viewing messages select the forum that you want to visit from the selection below.
 Asp Net Core Web Api Sending Access Control Allow Origin Null Cors Header And Chrome Is Erroring How To Fix Stack Overflow
Asp Net Core Web Api Sending Access Control Allow Origin Null Cors Header And Chrome Is Erroring How To Fix Stack Overflow
Access-Control-Allow-Origin is a CORS header.

Ajax set header access control allow origin. In the PHP code above we have used a wildcard character. If domains match browser carries on with AJAX request if not throws an error. There is a text box to whitelist your domain under the configuration page of your application in the developer console.
Header set Access-Control-Allow-Origin The above line will allow Apache to accept requests from all other domains. Header Set Access-Control-Allow-Origin But as mentioned above its safer to actually set the Access-Control-Allow-Origin to contain the list of domains that your application can request data from or send data to. In this video tutorial Ill be explaining what the Access-Control-Allow-Origin HTTP Response Header is used for and how to resolve one of the most common.
By default you are not allowed to make AJAX requests to another domain. CORS Anywhere is a. Add the following line inside either the sections under in Apache configuration files.
A2enmod headers Enable CORS in Apache. The problem with this is that it will allow everybody to make Ajax requests to our website. CORS defines the communication between browser and server.
Limiting the possible Access-Control-Allow-Origin values to a set of allowed origins requires code on the server side to check the value of the Origin request header compare that to a list of allowed origins and then if the Origin value is in the list to set the Access-Control-Allow-Origin value to the same value as the Origin value. You can also place this inside the htaccess file. Access-Control-Allow-Origin header is something you cannot append with your request.
Fortunately there is a free proxy server named CORS Anywhere which adds CORS headers to the proxied request. Access-Control-Expose-Headers optional - The XMLHttpRequest 2 object has a getResponseHeader method that returns the value of a particular response header. This is a security policy who defines the rules of how a web page can access an external resource eg.
Request header field access-control-allow-origin is not allowed by Access-Control-Allow-Headers in preflight response The status is also set to OPTIONS. What is the Access-Control-Allow-Origin header. At its most basic a server issuing an HTTP response which includes the header.
Your browser applies the Same-origin policy as part of the web security model. Under the same-origin policy web browsers do not permit a web page to access resources who origin differ than that of the current page. Access-Control-Allow-Origin header with wildcard.
Specific headers in the HTTP request and HTTP response tell the browser that its OK to accept the resource. But when I add Access-Control-Allow-Origin. To the headers I instead get blocked by CORS policy.
You may also wish to add Access-Control-Expose-Headers in the same format as Access-Control-Allow-Headers in order to expose your custom andor non-simple headers to ajax requests. If you have multiple domains and want to set a CORS header based on that domain you can use a cool hack like this. Here is the code.
This is a lazy solution that may introduce security risks. In a nutshell for security reasons browsers will only allow to handle Ajax request to the same server where your script comes from unless the server where you want to send the request to explicitly allows you by setting the Access-Control-Allow-Origin header and either declaring your site as one that can have the extra rights or they allow every site to have these right. The server where the script makes its CORS request checks if this domain is allowed and sends response with Access-Control-Allow-Origin response header.
Its the servers response that will add it assuming your application has that domain whitelisted. You can enable certain sites to make ajax calls to your site by adding the Access-Control-Allow-Origin header to the page. Tspark Ajax ColdFusion Lucee Web Development March 16 2017 As a defense against cross-site ccripting attacks XSS modern browsers now disallow ajax calls made across domains by default.
On the Windows server select the Internet Information Services IIS Manager application from the icons in the bottom bar or click the Windows icon and select Server Manager Navigate to the website you need to edit the response headers for. Set Access-Control-Allow-Origin CORS authorization to the header in Apache web server. To solve this issue easily with javascript we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but well use the cors-anywhere service which allow us to bypass this problem.
How to make an ajax request cross origin CORS If this is your first visit you may have to register before you can post. Header set Access-Control-Allow. Upon receiving browser checks if the header is present and has the current domain value.
To set Access-Control-Allow-Origin header in Apache just add the following line inside either the or sections of your file. If you only want to accept CORS requests from specific. In our case we will add the Access-Control-Allow-Origin HTTP Response header.
CORS or Cross Origin Resource Sharing is a mechanism for browsers to let a site running at origin A to request resources from origin B. Is allowing access from all requesting domains.
 Cors Header Access Control Allow Origin Does Not Match But It Does Stack Overflow
Cors Header Access Control Allow Origin Does Not Match But It Does Stack Overflow
 Cors Origin Not Found In Access Control Allow Origin Header Ie11 Stack Overflow
Cors Origin Not Found In Access Control Allow Origin Header Ie11 Stack Overflow
 Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
 Blocked By Cors Policy No Access Control Allow Origin Header Is Present On The Requested Resource Stack Overflow
Blocked By Cors Policy No Access Control Allow Origin Header Is Present On The Requested Resource Stack Overflow
 Access Control Allow Origin Http Set Headers Access Control Solutions The Originals
Access Control Allow Origin Http Set Headers Access Control Solutions The Originals
 Why I Get Reason Cors Header Access Control Allow Origin Missing While Data Is Returned Successfully Stack Overflow
Why I Get Reason Cors Header Access Control Allow Origin Missing While Data Is Returned Successfully Stack Overflow
 Access Control Allow Origin Is Not Allowed By Access Control Allow Headers Stack Overflow
Access Control Allow Origin Is Not Allowed By Access Control Allow Headers Stack Overflow
 Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
 How To Enable Access Control Allow Origin For Angular 5 Nodejs Stack Overflow
How To Enable Access Control Allow Origin For Angular 5 Nodejs Stack Overflow
 The Access Control Allow Origin Header Has A Value Http Localhost 4200 That Is Not Equal To The Supplied Origin Stack Overflow
The Access Control Allow Origin Header Has A Value Http Localhost 4200 That Is Not Equal To The Supplied Origin Stack Overflow
 Access Control Allow Origin Header Issue In Angular 4 For Cross Domain Accessing Issue 24305 Angular Angular Github
Access Control Allow Origin Header Issue In Angular 4 For Cross Domain Accessing Issue 24305 Angular Angular Github
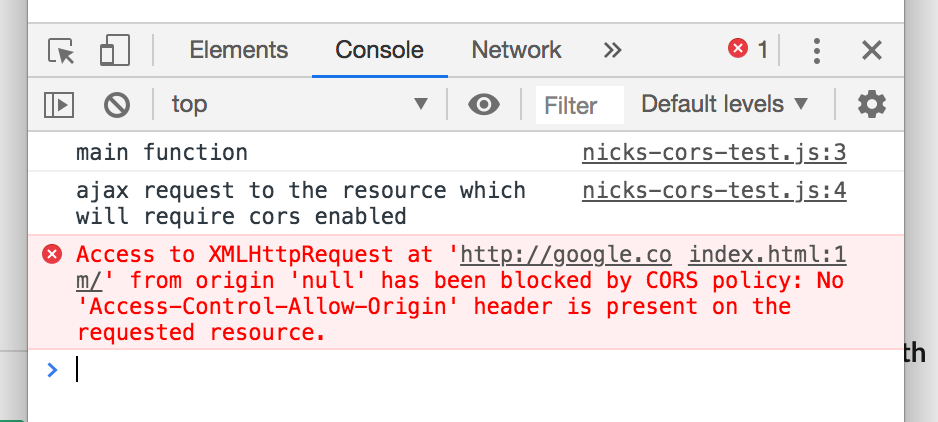
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
 Cors Credentials Mode Is Include Stack Overflow
Cors Credentials Mode Is Include Stack Overflow
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
 Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
 Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
 Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
 Cors No Access Control Allow Origin Header Is Present Stack Overflow
Cors No Access Control Allow Origin Header Is Present Stack Overflow

Komentar
Posting Komentar