- Dapatkan link
- X
- Aplikasi Lainnya
This event can only be used on elements. Insert Query echo Form Submitted succesfully.
 How To Call Asp Net Mvc Form Submit Event Which Use Ajax After Button Click And Validate Stack Overflow
How To Call Asp Net Mvc Form Submit Event Which Use Ajax After Button Click And Validate Stack Overflow
Instead use jQueryajax to submit you form rather than the AjaxBeginForm method and save yourself the extra overhead of including jqueryunobtrusive-ajaxjs.

Ajax onclick submit form. Submit a form using Ajax but the form should be submit on click of a. If I use the submit button the data goes to the WS. Include jQuery and Bootstrap library.
The serialize method creates a URL encoded text string by serializing form values for submission. Function upload Progress var xhr ajaxSettingsxhr. So i cannot know what form and.
In this video Ill show you how to do it using the AJAX function in jQuery and sub. . Get form action url var request_method thisattrmethod.
Thisparents formfind ctools-auto-submit-clickclick. Encode form elements for submission ajax url. Definition and Usage The submit event occurs when a form is submitted.
Change AjaxBeginForm to HtmlBeginForm and inside the form tags replace the submit button with Save and handle its click event. You can perform submit action by submit button by clicking on hyperlink button and image tag etc. Submit using AJAX well go through a few ways Show errors if there are any.
You can also perform javascript form submission by form attributes like id name class tag name as well. Db mysql_select_dbmydba connection. The js code submits the form but refresh the page avoiding ajax and furthermore doesnt send data to the WS.
I dont have option to use input typesubmit. 2 Looking at the Better Exposed Filters module they submit the AJAX form by finding ctools-auto-submit-click and trigging a click. If xhrupload xhrupload.
Create an FormData object var data new FormDataform. Prevent default action var post_url thisattraction. Get form var form fileUploadForm0.
Ajax-scriptphp is a logic file that silently saves the data to the database without page refresh. Get all of the data from our form using jQuery. Steps to submit a form without refreshing the page.
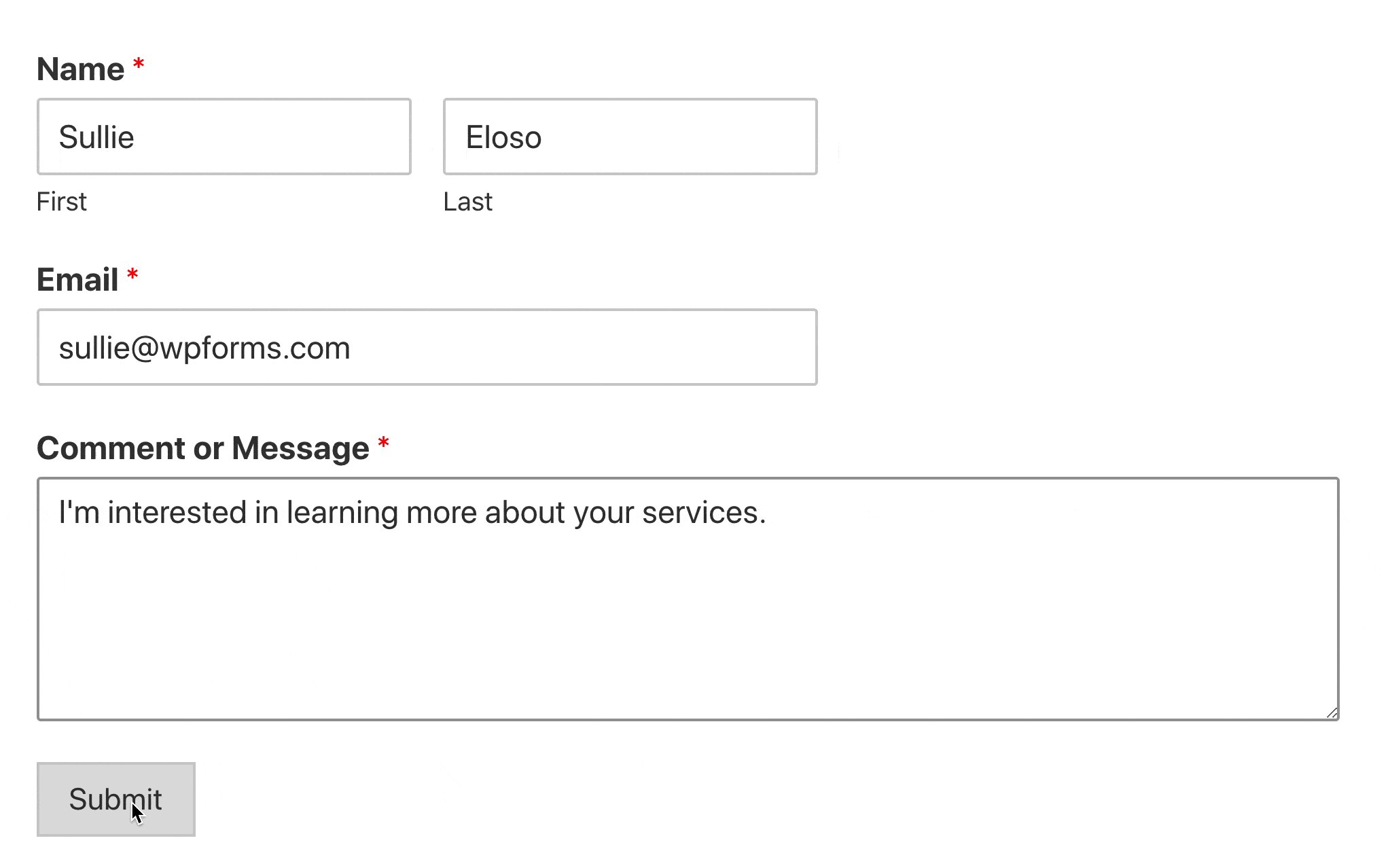
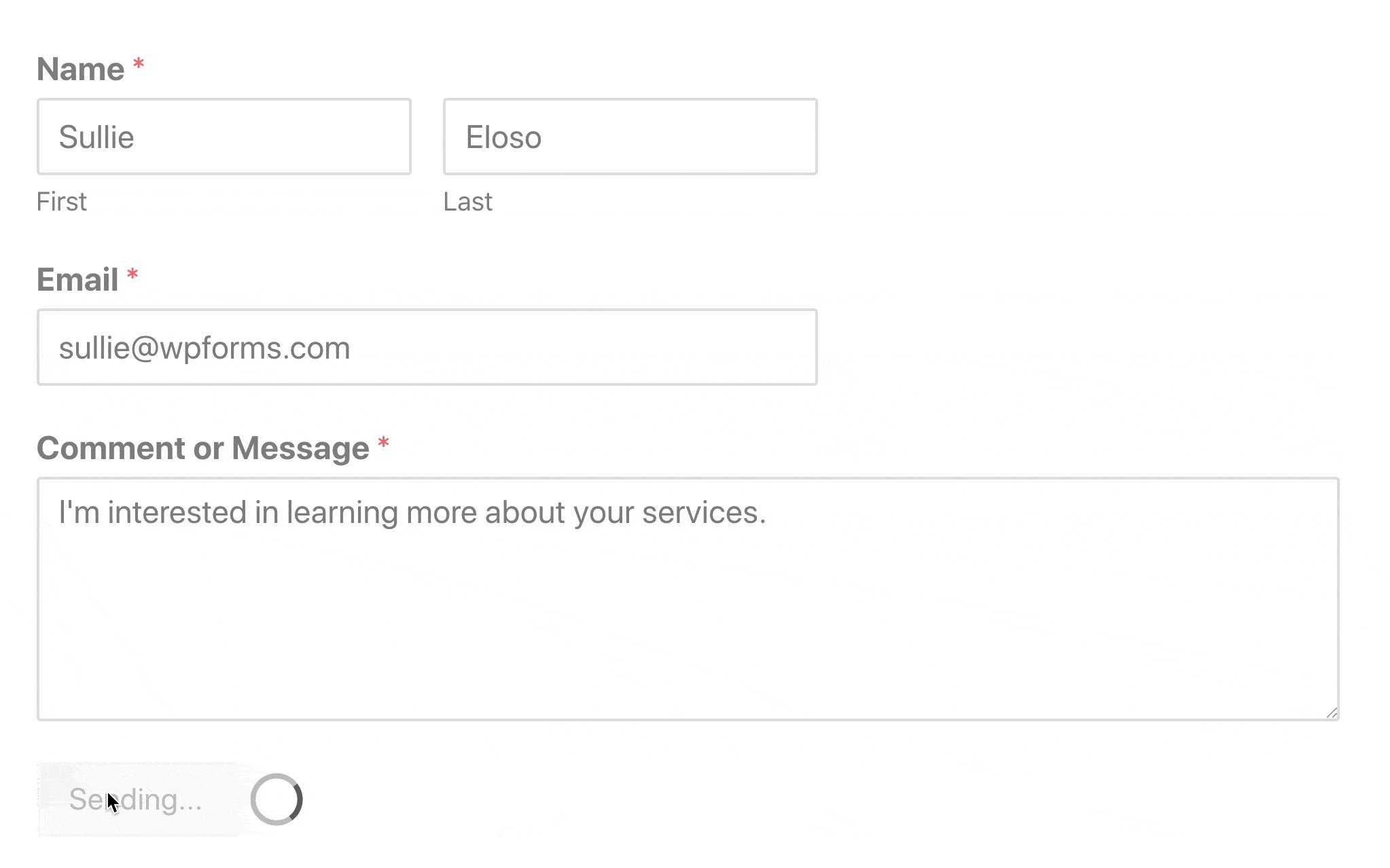
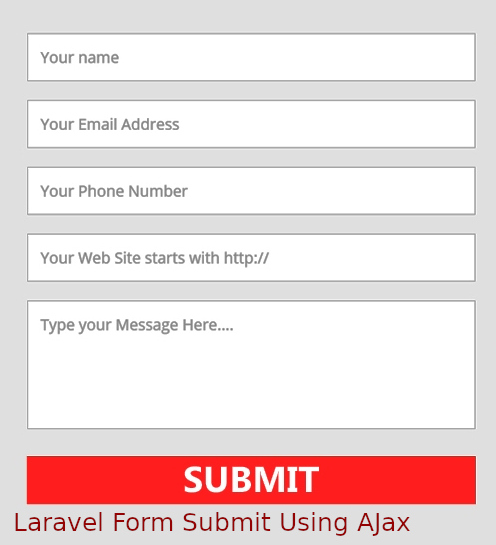
Now well create HTML forms which contain the name email and message fields. This article will explain how to create Form Fields and then send data from View to Controller using Form Collection and jQuery AJAX in ASPNet Core MVC. Only successful controls are serialized to the string.
Connection Closed. For that I am using onclickaddToBag a2c where a2c is id of the form. Submitting forms without refreshing is a common feature of many websites.
ASPNet AJAX jQuery MVC Core. Store data into database. The submit method triggers the submit event or attaches a function to run when a submit event occurs.
First see this AJAX code to perform form submission. Formonsubmit function e var dataString thisserialize. I have multiply forms and all ids are dynamically created.
Get form GETPOST method var form_data new FormDatathis. Use the jQuery post Method You can simply use the post method in combination with the serialize method to submit a form using AJAX in jQuery. Selecting Database if isset_POSTname1 query mysql_queryinsert into form_elementname email password contact values name2 email2 password2contact2.
After submitting the form data will be stored into the database and displayed below the form. Capture the form submit button so that the default action doesnt take place. In javascript onclick event you can use formsubmit method to submit form.
You can try to run the following code to learn how to submit a form using jQuery click event. Disabled the submit button btnSubmitpropdisabled true. If you want to add an extra field for the FormData dataappendCustomField This is some extra data testing.
Here Mudassar Ahmed Khan has explained with an example how to submit post a Form and send data from View to Controller using jQuery AJAX in ASPNet Core MVC. Near line 190 of better_exposed_filtersjs Click the auto submit button. To submit a form via AJAX we will need to do certain things in our JavaScript file.
Green-dotsgif is the loading GIF to show processing when we submit the form. Function Display message back to the user here.
 How To Enable Ajax Form Submissions
How To Enable Ajax Form Submissions
 Pin On Angular 6 Tutorials And Example
Pin On Angular 6 Tutorials And Example
 Laravel Form Submit Using Ajax Example Easy Steps
Laravel Form Submit Using Ajax Example Easy Steps
 Pin On Angular 6 Tutorials And Example
Pin On Angular 6 Tutorials And Example
 Pin On Angular 6 Tutorials And Example
Pin On Angular 6 Tutorials And Example
 Ccavenue Payment Gateway Integration In Php Payment Gateway Payment Gateway
Ccavenue Payment Gateway Integration In Php Payment Gateway Payment Gateway
 How To Keep Submit Buttons Disabled On Remote Forms Until The Next Page Has Loaded Stack Overflow
How To Keep Submit Buttons Disabled On Remote Forms Until The Next Page Has Loaded Stack Overflow
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
 How To Send A Mail From A Form And Show A Popup Stack Overflow
How To Send A Mail From A Form And Show A Popup Stack Overflow
 Angularjs Custom Directives Example 8211 Angular Directives Angular Custom Example
Angularjs Custom Directives Example 8211 Angular Directives Angular Custom Example
 Pin On Plugins For Wordpress Business Site
Pin On Plugins For Wordpress Business Site
Form Submition Onclick Of A Href And Use Ajax Jquery Forum
 Modal Ajax Forms Don T Submit After Validation 3008919 Drupal Org
Modal Ajax Forms Don T Submit After Validation 3008919 Drupal Org
 Vuejs Form Validation Example 8211 Vue Validation Learn Web Development Web Development Tutorial Example
Vuejs Form Validation Example 8211 Vue Validation Learn Web Development Web Development Tutorial Example
 Vuejs Ajax Requests Ajax Use Case No Response
Vuejs Ajax Requests Ajax Use Case No Response
 Articles And Tutorials Theamplituhedron Panosundaki Pin
Articles And Tutorials Theamplituhedron Panosundaki Pin
 Bootstrap Modal Form Submit With Jquery Php Wd
Bootstrap Modal Form Submit With Jquery Php Wd



Komentar
Posting Komentar