- Dapatkan link
- X
- Aplikasi Lainnya
The files used in this example along with a folder named upload must be added to the htdocs folder of AHS. It may seem a little exhausting but when done in the right way it is.
 Ajax File Upload With Form Data Using Php Codexworld What Is Positive Web Development Tutorial Ajax
Ajax File Upload With Form Data Using Php Codexworld What Is Positive Web Development Tutorial Ajax
Wicket can also handle file uploads via AJAX please see AJAX examples section.

Wicket ajax file upload. Here my wicket html. Have fun with wicket. I was able to get rid of the submit button but I dont understand why it works maybe some wicket magic.
HTML. Run the JavaScript file upload example. Java 7 spring-boot 138 wicket 6260 wicket-bootstrap 0921 Now i want to implement a file upload using BootstrapFileInputField.
Example to show you how to create a Wicket FileUploadField component to let user select a file from local drive and upload to the server. FormDataappend userfile fileInputElementfiles 0. I use AjaxFormSubmitBehavior with the event onchange so when the user just select a file and I already do upload and display the image in a little panel b.
My Wicket back-end is an Ajax behavior with the onRequest method and I dont know how to retrieve the multipart data. Mail template - Generate mail templates out of Page Panel or TextTemplate. AJAX File upload controls the buffers to be uploaded to server by placing the files to the temporary folder and finally when file complete events raise it move the file to the destination path and if SaveAs is used then it automatically deletes the Temporary files and move to the original destination.
I have a Form object and in the onSubmit method I read the uploaded file and store it in a model. In my project i use the following stack. Choose file in a form field.
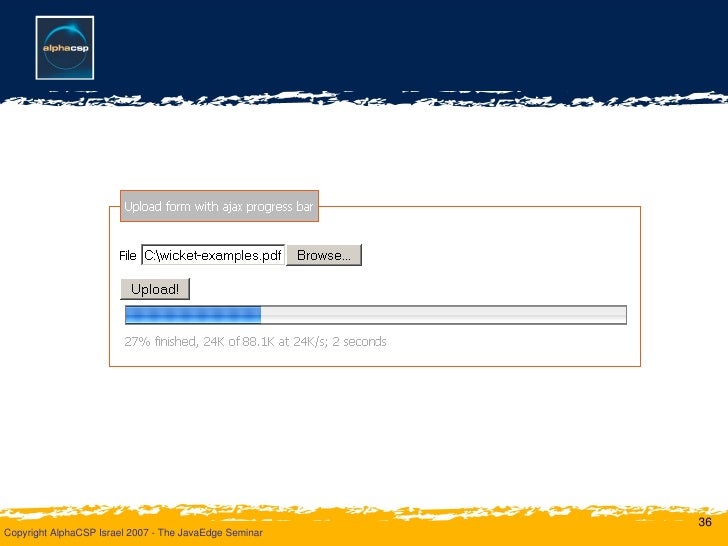
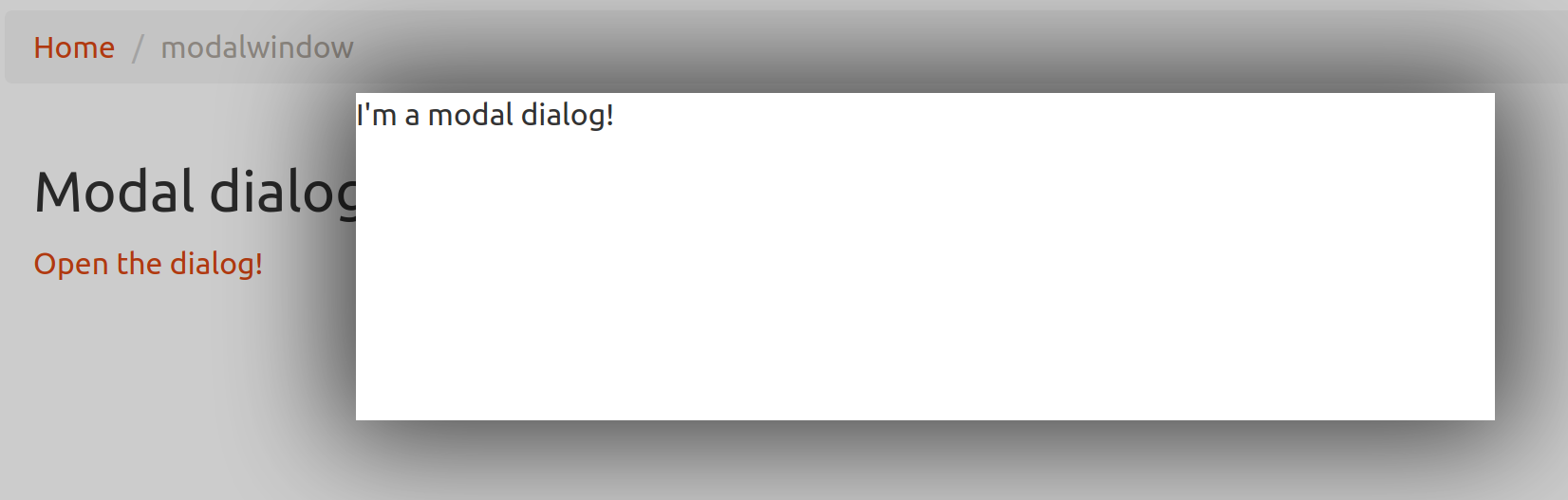
Demonstrates trasnparent ajax handling of a multipart form Modal window. In this article we will see how to upload files in AJAX. Frames - Example demonstrating HTML.
To upload a file which is submitted by user as a part of form using jquery please follow the below code. Var formData new FormData. Problems with 3rd Party in File Upload.
If you just add an onChange ajax event on your file input field it causes just a GET request on an URL but it doesnt send the form data. Receive the HTTP POST request on the server side. Demonstrates updating page with ajax when text field value is changed Pageables Example.
I also added an AjaxFormSubmitBehavior to the form that updates the textarea with the contents of the file via ajax. Wicket is now smart enough to submit a form using a hidden iframe rather then the standard XMLHttpRequest if the form contains file upload. Browser Info - Extracts client info by redirecting to a temporary page.
FormsetMultiPart true. The most notable change in this release is the transparent support for multipart form submissions via Ajax. There are a few crucial steps to note while uploading files through Ajax.
I have an upload field in a wicket form. How developers can become great writers. These features are not supported by older browsers.
This works fine ie. Demonstrates ajax enabled links File Upload Example. Important Steps to Upload Files in AJAX.
Inside the handler function we access the files through the files property of our input. Im currently using Wicket and a jQuery plugin to crop picture croppic and it need to request with ajax my back-end to crop the picture. The Apache Wicket project is proud to announce the first maintenance release.
If AJAX response is more then 16K request will hangs up will never be finished. Max file size is specified for form for example 5M. User should see feedback message that file is too big.
Then send the form data object to server. I need an Ajax behaviour to make a preview of image after selected it without submiting the entire for. By taking advantage of the AllowedFileTypes property you can restrict the types of files which can be uploaded with the AjaxFileUpload control.
The data are sent in a multipart format. Creating and Filling the FormData. Parse the request to a the FileUpload.
Important Steps to Upload Files in AJAX. The migration guide for Wicket i4 states that the members have been renamed to getDefaulModelXXX. Javascript modal window example On Change Ajax Updater Example.
Template - Templating example. Shows ajax paging Ratings example. This gives us a FileList which is an array like object.
Stateless - Demonstrates stateless pagessessions. In order to upload files with Ajax we are going to use FormData. Post the form using HTTP POST request.
The markup is simply. The problem is the not the final on the TextArea but that the Wicket in Action book is written for Wicket 13 and the APi has changed for version 14 15. Browse other questions tagged java ajax file-upload wicket or ask your own question.
The Overflow Blog Can one person run an open source project alone. Alternatively you can select multiple files to upload by using the SHIFT key or CTRL key when selecting files with the file upload dialog. Var fdata new.
Formadd fileUpload new FileUploadField fileUpload. If SaveAs method is not used then you. Shows a rating component.
User try to upload file which has size more then 5M Then. When a client accesses the uploaderhtml file through a browser the client will be able to upload a file to the server using Ajax and pure JavaScript. Ajax Browser Info - Extracts client info by using Ajax.
File-inputonchange functione files thisfiles. - Multiple file upload. Im using Wicket 15 and I need to build a component with a FileUploadField to load an image.
Uploading a File. We can also append a File or Blob directly to the FormData object.
 Wicket Autocomplete Components With Remote Data Coder Dreams
Wicket Autocomplete Components With Remote Data Coder Dreams
 Wicket Deliver Your Webapp On Time
Wicket Deliver Your Webapp On Time
File Upload Example In Jersey Mkyong Com
Wicket Ajax Modal Are You Sure Window Tomasz Dziurko
 Wicket Components In Netbeans Html Palette Oracle Geertjan S Blog
Wicket Components In Netbeans Html Palette Oracle Geertjan S Blog
 Javascript Only Loads Once Per Tab Multiple Pages With Tables In Single Page Stack Overflow
Javascript Only Loads Once Per Tab Multiple Pages With Tables In Single Page Stack Overflow
Wicket Dropdown Box Example Dropdownchoice Mkyong Com
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php
Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php
 Wicket Drag And Drop Functionality For Adding An Image Stack Overflow
Wicket Drag And Drop Functionality For Adding An Image Stack Overflow
 Ajax File Upload Jquery Code Example
Ajax File Upload Jquery Code Example
Https Ci Apache Org Projects Wicket Guide 7 X Single Pdf
Apache Wicket Ajax Request Example With Ajaxbutton Javaonlineguide Net
Wicket Listmultiplechoice Example Mkyong Com
Https Ci Apache Org Projects Wicket Guide 8 X Single Pdf
Spring Boot File Upload Example Mkyong Com
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php
Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Php




Komentar
Posting Komentar