- Dapatkan link
- X
- Aplikasi Lainnya
Make sure you create this directory under htdocs folder in Apache server installation. In the example script we will retrieve dynamic data from a MySQL database and list it with a user details.
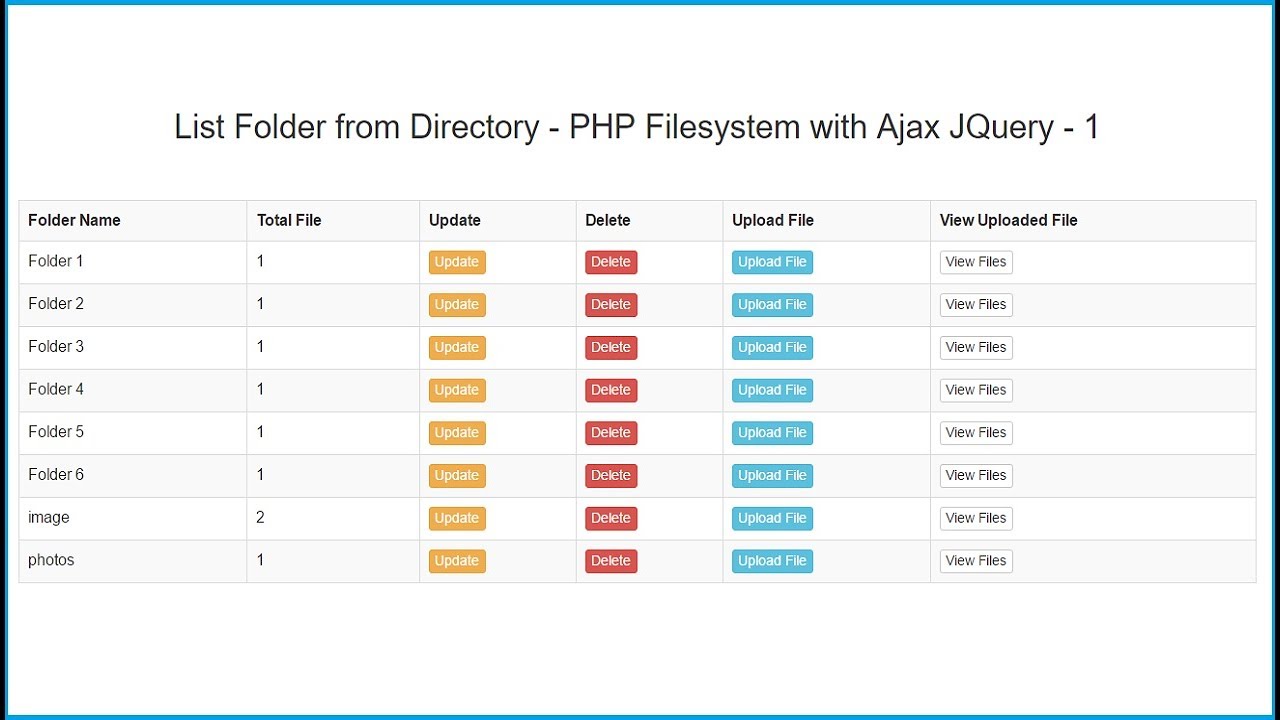
 List Folder From Directory Php Filesystem With Ajax Jquery 1 Youtube
List Folder From Directory Php Filesystem With Ajax Jquery 1 Youtube
After we get response from getstatesphp it is added to state dropdown.

Ajax jquery php mysql ejemplos. JQuery and Ajax are buzzwords now a days in web development community and it is a must have skill for a web developer. We are keeping it online only as a reference. In the process we are going to demonstrate PHPs OOP capabilities play with jQuery UI and implement some nice AJAX functionality.
This tutorial will guide you step by step on how to populate country state city in dropdown list onchange in PHP from MySQL using Ajax or populate the first second and third dropdown based on the first and second selection of dropdown in PHP. Simple PHP CRUD tutorial with DEMO Example. We may not speak about the project root directory name in subsequent sections but we will create file with respect to the project root directory.
Example Explained - The MySQL Database. December 3 2015 December 25 2015. The project root directory name is php-ajax-jquery-mysql-crud.
We hit url getstatesphp with ajax and pass countryid to it. Now I am explaining how to delete a record or data with out refreshing page using AJAX-jQuery and PHP mysqli. This tutorial shows how to create ajax search form using PHP Jquery and Mysql.
And than ajax request is sent using ajax method. In this step we create a database table called language and insert some rows in it and then display the first row and also get total no of rows in our table to create buttons for pagination to get dataWe also create function get_data which is used to get data from our get_dataphp file and then display the data in our pagination_divYou may also like Load Data From Database Without. PHP MySQL Configuration.
HTML Page Ajax Search. It optimizes the speed of the website and makes it fast than normal. This is very interesting and simple.
Usually after you click the Submit button on the form refresh the browser. The database table we use in the example above looks like this. I am going to tell you in this tutorial How to insert data to MySql from PHP using jQuery AJAX.
Id FirstName LastName. Here you will learn how to implement ajax search in PHP with MySQL database. The following example will demonstrate how a web page can fetch information from a database with AJAX.
We create an input text and. Ajax is used to implement functions for one-sided. Ajax will be used to.
Here we use database of wordpress wp_posts table is used. Using jQuery Ajax call the data loads asynchronously. Star rating system with PHP MySQL jquery and ajax on products posts.
This tutorial shows you an easy way to live search with. Through this pagination links a limited number of records will be retrieved from the database without page reload using jQuery and Ajax. Which means the multiple functions can be executed at the same time not one by one.
In that as soon as you start typing an alphabet in the given input field a request goes to the PHP file via Ajax a query is made to the MySQL table it returns some results and then those results are fetched by Ajax and displayed. Sometimes we need to search for data without loading the whole page. PHP Ajax search with MySQL database example.
Let us explore what. Take a look at beautiful live demo. In this tutorial we are making a simple AJAX-ed Todo List App with PHP MySQL and jQuery.
PHP Code to fetch states from country getstatesphp. In this tutorial we will show you how to dynamically populate country state city dropdown list in PHP using jQuery ajax from MySQL database. When you click the search button or press enter key the results will be displayed on the same page and without refresh page process.
Person info will be listed here. When the Country is clicked we have first fetch the id of country selected. The jQuery Ajax call will load the data from the database or from any file without refreshing the entire page.
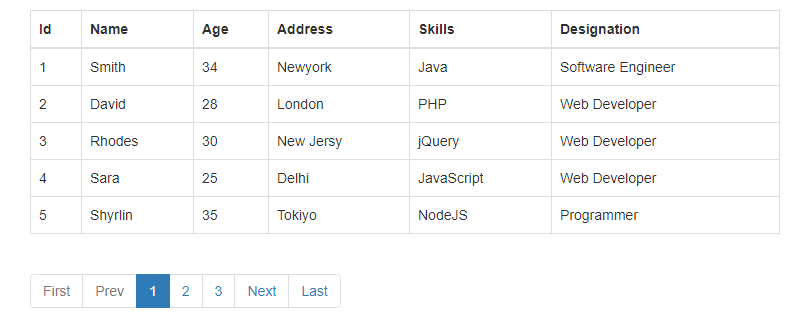
In this tutorial we will show you how to integrate pagination on the web page using jQuery Ajax PHP and MySQL. In this tutorial we will see how to make Ajax work with PHP and MySQL. In the example script we will fetch dynamic posts data from the MySQL database and list them with the pagination links.
JQuery AJAX example with php MySQL. November 8 2015 November 27 2015. AJAX can send to a web server without refresh the browser.
This is only possible by using Ajax. If the usercustomer changes the start rating then send an AJAX request to save the user currently rating status on the MySQL database. Hello friends in this tutorial we will learn how to delete a record from the MySQL database using Ajax Jquery with out page refreshing with confirmation box in the PHP.
Please do share it with your friends. Ejemplo básico de cómo enviar datos vía ajax a un servidor web y se puedan guardar en una base de datos en este caso mysql siguiendo con la app creada. In this tutorial we will show you how to build a start rating system with PHP MySQL using jQuery and ajax.
This page link is used to retrieve a number of records from the database without having to reload the page using jQuery and Ajax. This tutorial shows you how you can implement ajax live data search using a PHP mysql database. If you have any problem regarding this tutorial let me know in the comment-box.
I hope that you may like this jquery ajax autocomplete using php and mysql. We need to connect to MySQL database. In this tutorial we are going to explore jQuery AJAX example with php MySQL and how we can send an AJAX get request using jQuery to fetch data from MySQL database server.
This tutorial is quite old and doesnt work in PHP7 and above. As well as To display the star ratings on the web HTML page from the database. We will create a small web application.
PHP - AJAX and MySQL Previous Next AJAX can be used for interactive communication with a database. Therefore we need PHP and MySQL. JQuery File Upload Progress bar Using Ajax PHP.
In this Post we will show you how to integrate a page into a website using jQuery Ajax PHP and MySQL. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators.
 Php Ajax Crud Using Jquery Ui Dialog Youtube
Php Ajax Crud Using Jquery Ui Dialog Youtube
 Update The Value Of Select Box With Php Mysql Jquery Ajax Stack Overflow
Update The Value Of Select Box With Php Mysql Jquery Ajax Stack Overflow
 Php Crud With Pagination Using Jquery Ajax Web Development Tutorial Ajax Mysql
Php Crud With Pagination Using Jquery Ajax Web Development Tutorial Ajax Mysql
 Advanced Ajax Pagination With Php And Mysql Wd
Advanced Ajax Pagination With Php And Mysql Wd
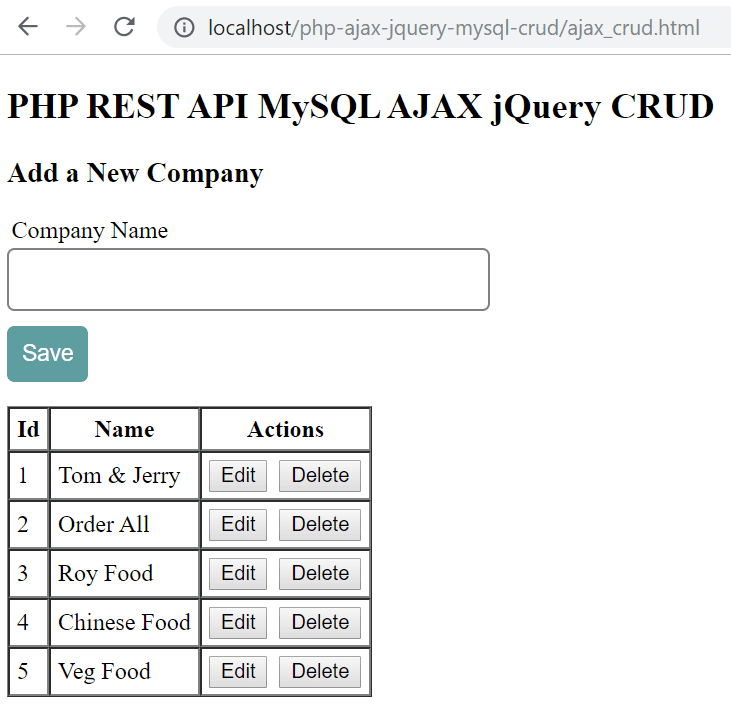
 Php Rest Api Ajax Jquery Crud Example Roy Tutorials
Php Rest Api Ajax Jquery Crud Example Roy Tutorials
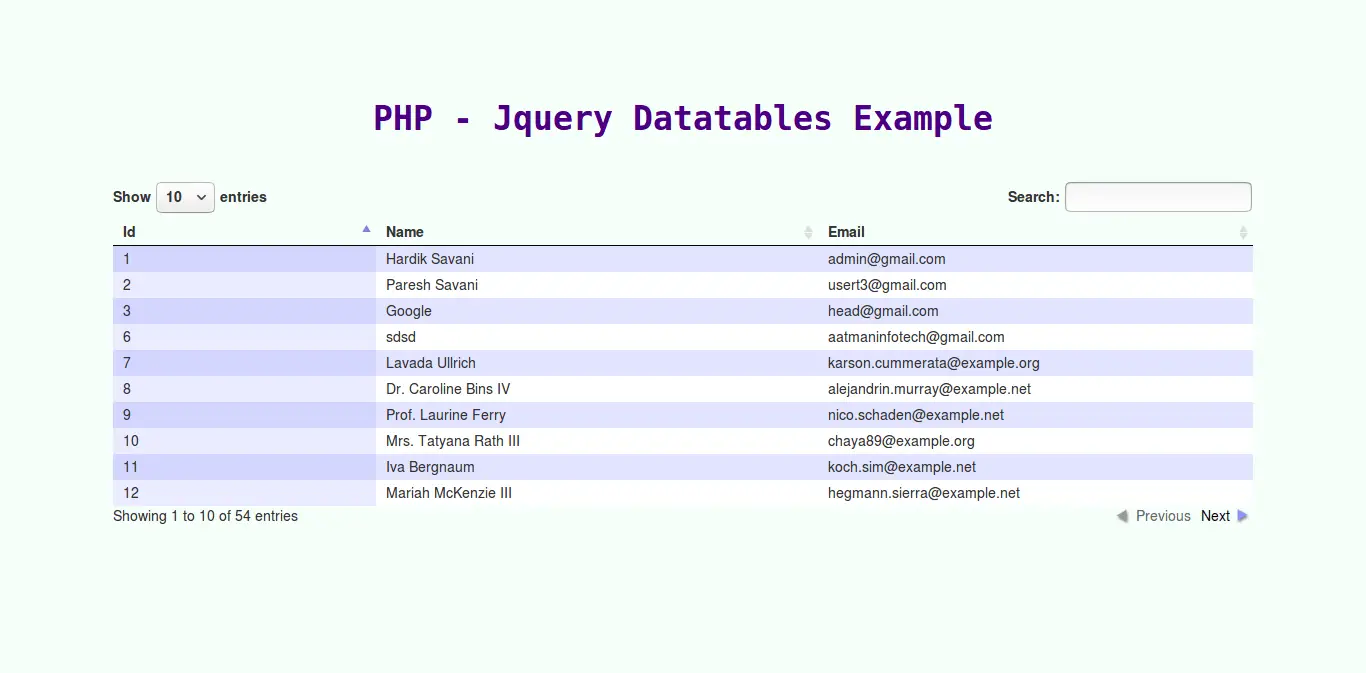
 Php Jquery Datatables With Mysql Database Example From Scratch Itsolutionstuff Com
Php Jquery Datatables With Mysql Database Example From Scratch Itsolutionstuff Com
 Aplicacion Crud Datatables Php Mysql Jquery Ajax Json Bootstrap Youtube
Aplicacion Crud Datatables Php Mysql Jquery Ajax Json Bootstrap Youtube
 Usando Ajax Con Php Mysql Ejemplos Baulphp
Usando Ajax Con Php Mysql Ejemplos Baulphp
 Live Datatables Crud With Ajax Php Mysql Coders Zine
Live Datatables Crud With Ajax Php Mysql Coders Zine
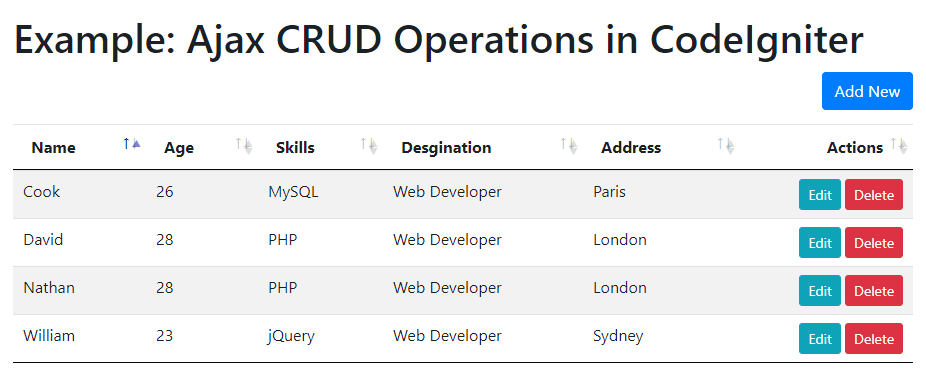
 Ajax Crud Operation In Codeigniter With Example Wd
Ajax Crud Operation In Codeigniter With Example Wd
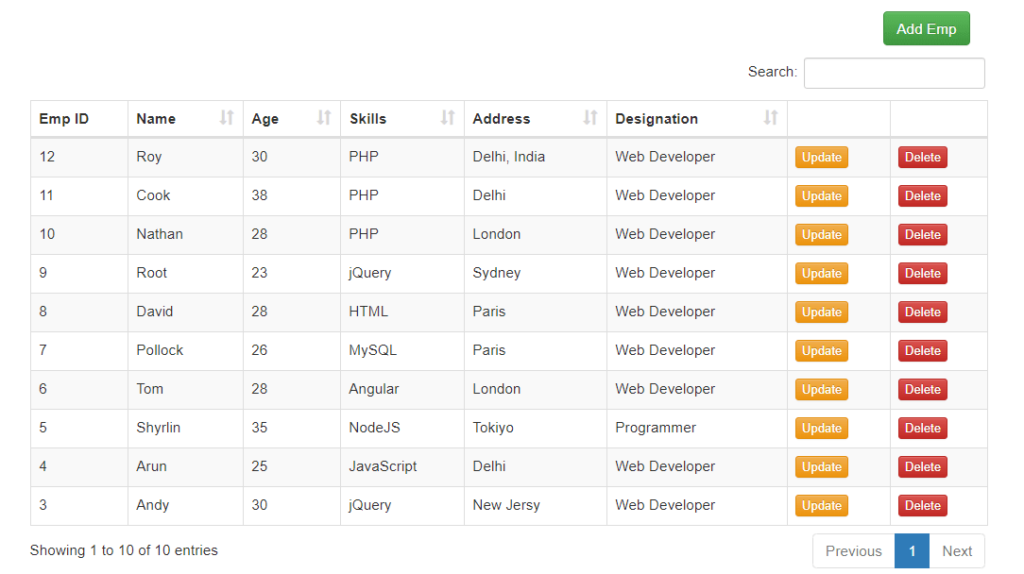
 Ajax Crud With Jquery Datatables By Using Php Pdo Youtube
Ajax Crud With Jquery Datatables By Using Php Pdo Youtube
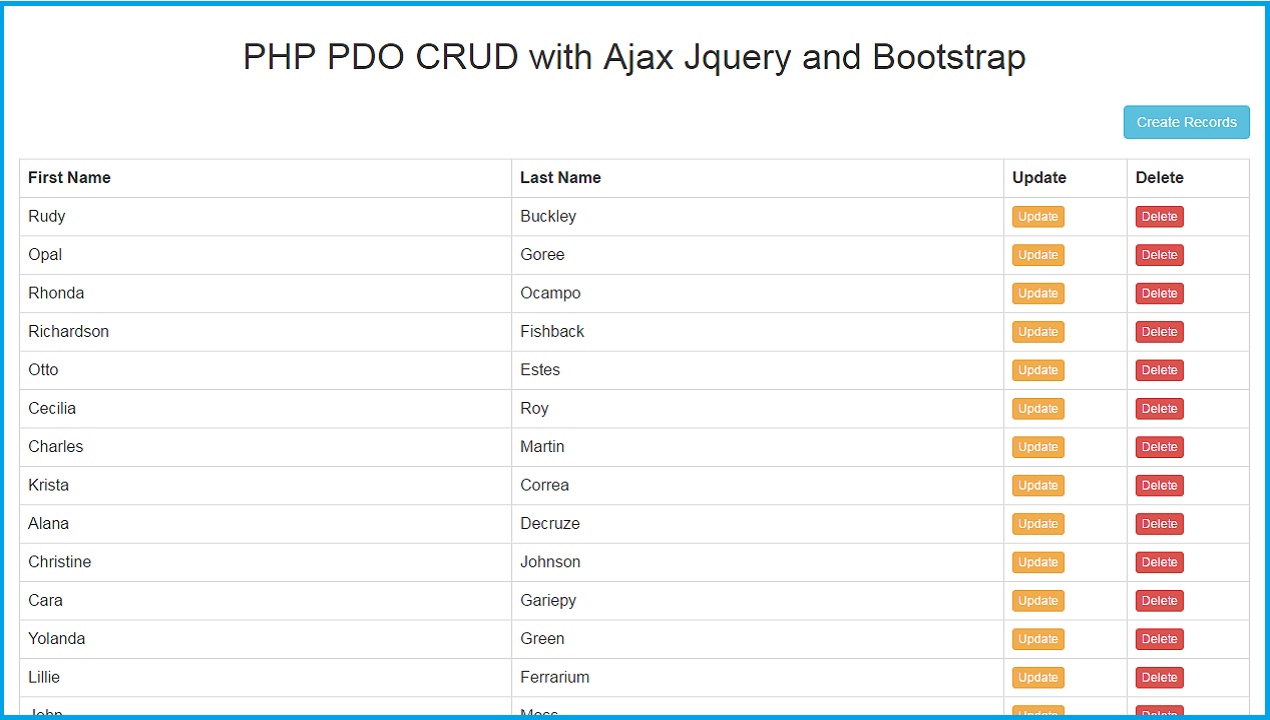
 Php Pdo Crud With Ajax Jquery And Bootstrap Webslesson
Php Pdo Crud With Ajax Jquery And Bootstrap Webslesson
 Live Poll System In Php Mysql Using Ajax Youtube
Live Poll System In Php Mysql Using Ajax Youtube
 Ajax Based Follow Unfollow System With Php Mysql Jquery 16 Youtube
Ajax Based Follow Unfollow System With Php Mysql Jquery 16 Youtube
 Ejemplo Basico Ajax Jquery Php Y Mysql Youtube
Ejemplo Basico Ajax Jquery Php Y Mysql Youtube
 Jquery Autocomplete Textbox With Bootstrap 4 Using Php Ajax Youtube
Jquery Autocomplete Textbox With Bootstrap 4 Using Php Ajax Youtube
Grid Examples Javascript Mootools Dojo Css Jquery Page 1
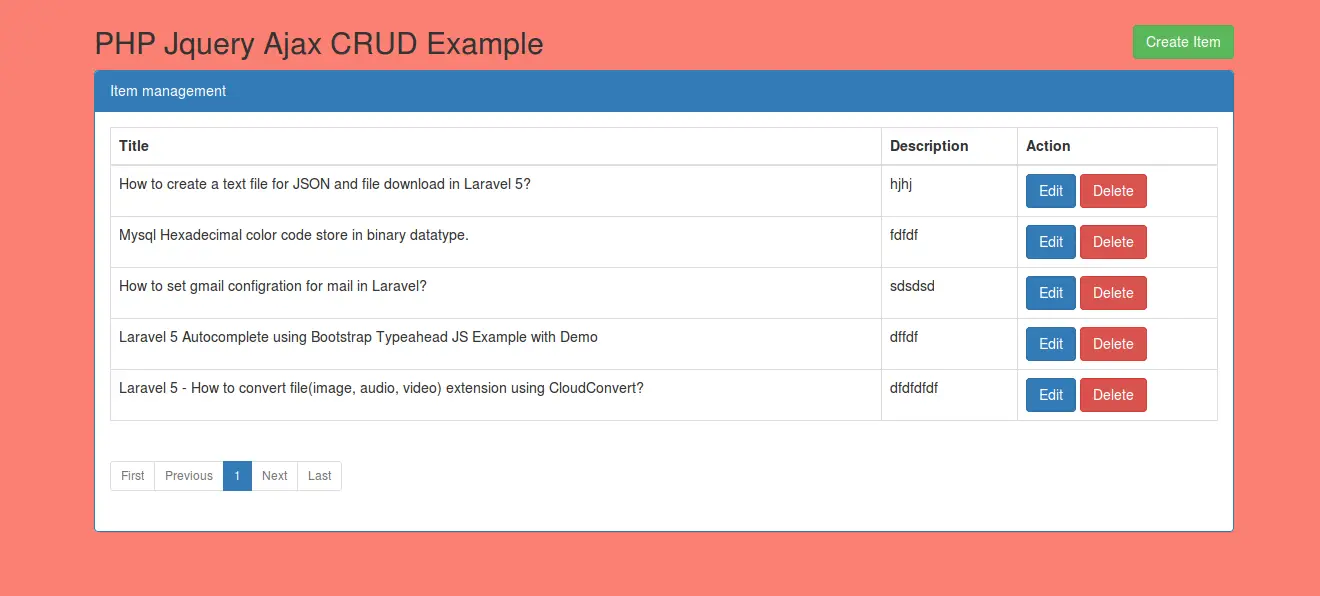
 Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
 Ajax Jquery Column Sort With Php Mysql Youtube
Ajax Jquery Column Sort With Php Mysql Youtube

Komentar
Posting Komentar