- Dapatkan link
- X
- Aplikasi Lainnya
If you must differentiate between the requests use the parameters passed to the handler. If you only want one asynchronous ajax call in flight at a time you have to do this restructuring and cant use a simple for loop.
 How To Wait For A Async Function To Finish Code Example
How To Wait For A Async Function To Finish Code Example
The URLs that I need to access are contained as strings in the listOfUrls array.

Wait for ajax call to finish. Syntax ajax - - global. Here is my jquery code. DocumentajaxStop function 0 active.
DFindElement ByXPath div div divbuttonClick. Capybara automatically waits for elements to appear or disappear on the page. What Id like to do is make one ajax request proce.
Basically I have this. So I need to make it wait for a bit. In capybara 200 wait_until method is removed as it is not needed and was creating confusion.
Hence its always wise idea to wait for Ajax call to complete. The idea is simple if all the Jquery executions are completed then it will return jQueryactive 0 which we can use in our Wait. Capybaras very good about waiting for AJAXFor example this code will keep checking the page for the element for Capybaradefault_max_wait_time seconds allowing AJAX calls to finish.
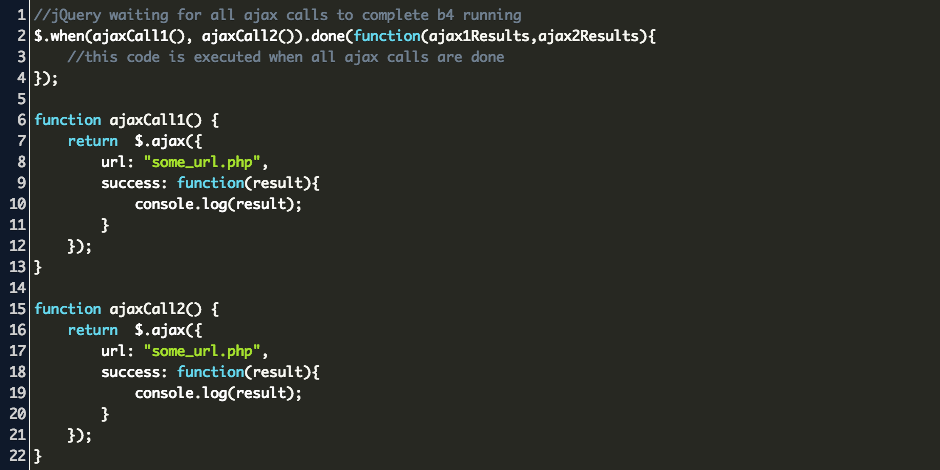
With AJAX request passing global. Promiseall ajax1 ajax2 then all requests finished successfully catch all requests finished but one or more failed An interesting point here is that it works both with Promises and ajax requests. The last post performed here to ProjectSaveProject must wait until those other posts are completed.
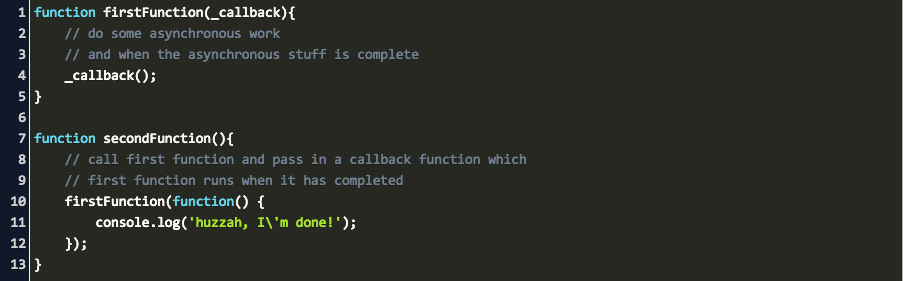
Each time an ajaxComplete handler is executed it is passed the event object the XMLHttpRequest object and the settings object that was used in the creation of the request. False to stop ajaxStop from detecting and show the message. But the letter A in Ajax means asynchronous meaning that you need to have a callback function that will return the results.
Is there a way to make the driver to wait for a bit that the Ajax request will complete. You can always use a synchronous call but that will freeze your page and maybe turn off some of your users. If this property is 0 then there are no active Ajax request to the server.
What is the best way to go about doing that. I have a situation where I need to make multiple ajax requests. JQuerys ajax calls can make an automated testers life miserable if you dont know how to handle them.
Ajax response call can also be handled with explicit wait. Ajax is a very well known method for loading the content of a Web page without manually refreshing it. Wedbriver wait for ajax to finish and JQuery animation.
Code located right after the ajax call will be run long before the ajax call completes. Reload the page when all request gets completed. If you want to stick with ES syntax then you can use Promiseall for known ajax methods.
Example I added one more AJAX request which will execute when add button gets clicked. The quickest way to handle all of the Jquery ajax calls is to wait for the jQueryactive property to be null. The wait for the specified time is done for some expected condition for an element.
This wait is applied to a particular element. By this way other AJAX requests would affect if you are performing some action from ajaxStop eg. Now i want to wait for the execution of these calls and then proceed with the other operations since those operations are based on the result i get here.
How can i get this done. All ajaxComplete handlers are invoked regardless of what Ajax request was completed. The postForm function does a little bit of processing and then makes an AJAX post call.
It is important to wait for the AJAX request to finish because webpages in my application are not accessible to users unless they have spent a certain time on a previous page lets say two minutes. Exception is thrown once the wait time has elapsed. This click trigger an ajax request which will fill the below ID with content.
This is in case jQuery is used in the application under test. Wait for the First function to fully finish and then wait for the Second function to fully complete also before looping back to next file and call First function again. Wait for Ajax call to finish Initially WaitForReady was supposed to check that Ajax has finished loading by using jQueryactive property.
If you want to wait until all ajax requests are finished in your document no matter how many of them exists just use ajaxStop event this way. Tihomir Turzai October 15 2015 Automated Testing Tools Selenium Comments are off for this post. Before capybara 200 wait_until method was available which can be used for wait for ajax call to finish.
In this case there is no need to guess how many requests can be in an application that might finish in the future. This can be done using our IJavaScriptExecutor interface which we already discussed in our previous posts. For example you can restrict the callback to.
We can easily. So there are different ways to structure your code to work with this asynchronous concept.
 Wait For Form Submit Post To Complete Stack Overflow
Wait For Form Submit Post To Complete Stack Overflow
 Python 3 6 2 Selenium 2 0 Ajax How To Wait For Script To Conclude Server Request Stack Overflow
Python 3 6 2 Selenium 2 0 Ajax How To Wait For Script To Conclude Server Request Stack Overflow
 Deal With Content That Loads After The Page Loads Content Scraping
Deal With Content That Loads After The Page Loads Content Scraping
 How To Make Cy Visit Wait For Ajax Requests To Complete Stack Overflow
How To Make Cy Visit Wait For Ajax Requests To Complete Stack Overflow
 Wait Till All Multiple Asynchronous Ajax Call Are Completed Stack Overflow
Wait Till All Multiple Asynchronous Ajax Call Are Completed Stack Overflow
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
 Adding A Wait Cursor To A Jquery Ajax Call Makeit Spendit
Adding A Wait Cursor To A Jquery Ajax Call Makeit Spendit
 Handle Ajax Call Using Javascriptexecutor In Selenium
Handle Ajax Call Using Javascriptexecutor In Selenium
 Dev Help Wait Until Loop Of Jquery Ajax Requests Are Done
Dev Help Wait Until Loop Of Jquery Ajax Requests Are Done
 Javascript Wait Until Ajax Done Code Example
Javascript Wait Until Ajax Done Code Example
 Waiting Until All Jquery Ajax Requests Are Done
Waiting Until All Jquery Ajax Requests Are Done
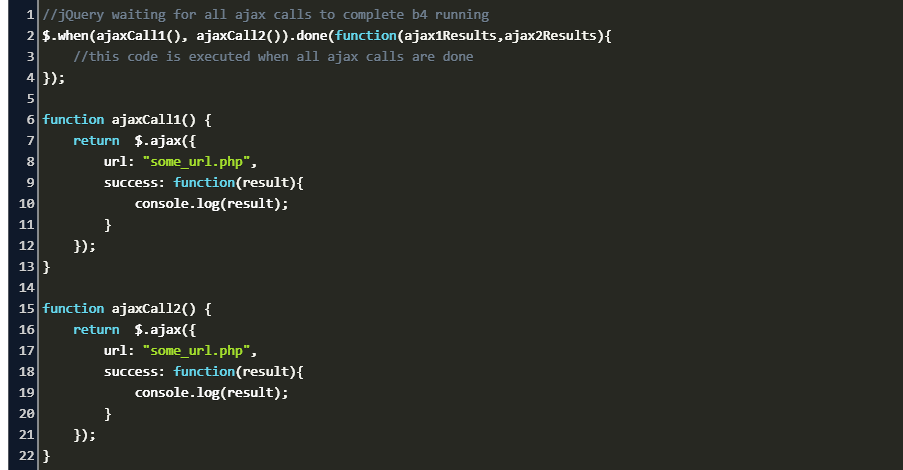
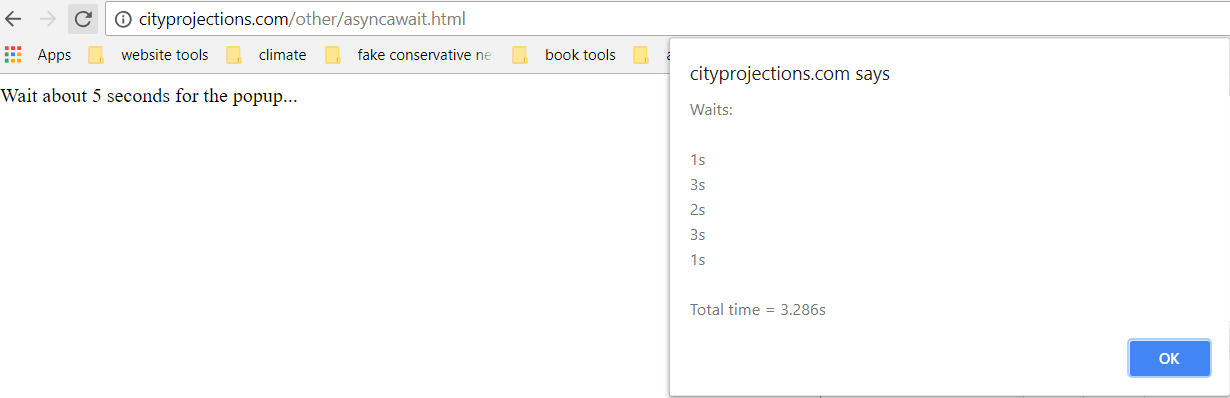
 Waiting For Multiple Ajax Calls To Complete Using Async Await Random Problems
Waiting For Multiple Ajax Calls To Complete Using Async Await Random Problems
 How To Wait Till Jquery Post Request Has Been Made Code Example
How To Wait Till Jquery Post Request Has Been Made Code Example
 Webdriver Wait Until Ajax Loader Is Finished Loading Stack Overflow
Webdriver Wait Until Ajax Loader Is Finished Loading Stack Overflow
 How To Wait For Ajax Response And Only After That Render The Component Stack Overflow
How To Wait For Ajax Response And Only After That Render The Component Stack Overflow
 How To Close Sweet Alert On Ajax Request Completion Stack Overflow
How To Close Sweet Alert On Ajax Request Completion Stack Overflow
 Wait For Ready State During Ajax Calls Tips And Tricks Katalon Community
Wait For Ready State During Ajax Calls Tips And Tricks Katalon Community
 How To Get An Ajax Get Request To Wait For The Page To Be Rendered Before Returning A Response Stack Overflow
How To Get An Ajax Get Request To Wait For The Page To Be Rendered Before Returning A Response Stack Overflow

Komentar
Posting Komentar