- Dapatkan link
- X
- Aplikasi Lainnya
We have a Splunk html view. In the past this would be done with XMLHttpRequest but the relatively new Fetch API is far more pleasant to use.
 Jquery Ajax Image Upload Without Page Refresh Using Php Jquery Ajax Web Languages
Jquery Ajax Image Upload Without Page Refresh Using Php Jquery Ajax Web Languages
This defaults to cgi-bin htbin and describes directories to treat as containing CGI scripts.

Ajax call python script. Ajax Request Lets implement an asynchronous request to validate if the username is already taken or not. Using ajax send text to a python script on your server. This means you can update parts of a web page without reloading the complete web page.
Here it is a simple form. We are trying to call a python script. Notice the syntax for the jQuery AJAX call is get nameOfOutsideScript callback function.
Apart from the mentioned points and assuming you already have a proper setup to serve your python script and return the response. I have a web app that is making an async ajax call to a python script. AJAX stands for Asynchronous JavaScript And XML which allows web pages to update asynchronously by exchanging data to and from the server.
First well code up a small Python web server and then well look at passing JSON back and forth with the browser. We want to inspect the username field which looks like that. Im trying to use Ajax to make an async call to the Python function using the text data as a param when the button is pressed.
AJAX is to send an HTTP request to the background the background is to receive the request process and return the results using Python as an HTTP server would be good this has a good framework flask is good you can try. I want to be able to watch this python script in the debugger once the. Simple ajax with python.
Function alert success returned. Python can get this data with two lines of code using the requests module. The AJAX call doesnt always have the name AJAX it could have any name so you must look what data comes in every call of the XHR subsection.
Set up the script to return data in an easy to parse for js notation like JSON and assign the result to arrOfStrings in the success handler. After entering the input field you will call the Ajax Javascript part that will finally display the combination of the values that is First Name and Last Name. Using Python Flask jQuery AJAX Together.
Create a new JavaScript file called scriptjsand include it after jQuery in signUphtml. First we gotta have a look on the HTML generated by the formas_p. The API call to this service is a Python function.
It involves a combination of a browser built-in XMLHttpRequest object JavaScript and HTML DOM. It will display just after the submit button. The user writes into a text area presses the button then the text is sent to the service which returns a list of JSON objects.
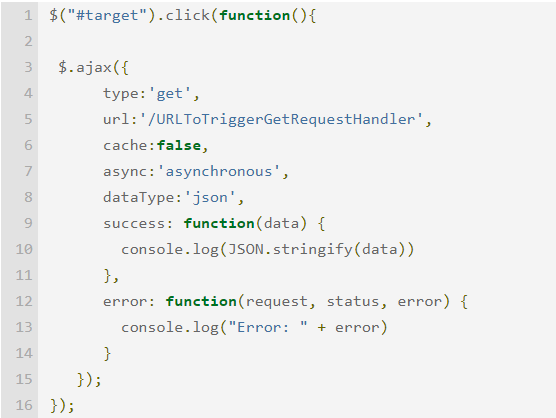
DefaultTokenModelget formflag success. Currently the code looks like this retyped since our Splunk server doesnt have web access I tried to avoid typos. Here is how the scriptjs looks like.
Well attach a click event on button click and call python method using jQuery AJAX. Function callScript ajax type. Function postData input ajax type.
PostData data to process. Call the script you want to call. It has 3 elements and the info that we want is in the last one.
How do I get my Python script running in the debugger. You should submit an asynchronous request especially if the python code does some heavy computation. Now well use jQuery AJAX to post the form data to the Python Flask method.
A response arrives in a JSON format. Function callbackFunc response do something with the response consolelog response. I want to run an very basic python script on the server side and the get the return value to the client side ie javascript My python script is.
If you want to build and test it on your own form then you can make your with a nice style using bootstrap form. Once flask is installed Python runpy is enough. In Python first import the json module then serialize with jsondumps and parse with jsonloads.
JavaScript can use this data returned from Python by simply calling the Python script in a jQuery AJAX get.
 Codeigniter Jquery Ajax Request Example Jquery Ajax Web Languages
Codeigniter Jquery Ajax Request Example Jquery Ajax Web Languages
 After Ajax Call Django Not Redirect Given Url Stack Overflow
After Ajax Call Django Not Redirect Given Url Stack Overflow
 Calling Rest Api From Javascript Example Call Rest Google News Service From Html Page Ajax Api Call Example Calling Web Api From J Javascript Jquery Web Api
Calling Rest Api From Javascript Example Call Rest Google News Service From Html Page Ajax Api Call Example Calling Web Api From J Javascript Jquery Web Api
 Executing Python Script On Web Browser Using Cgihttpserver Library Web Browser Browser Script
Executing Python Script On Web Browser Using Cgihttpserver Library Web Browser Browser Script
 Update Value Dynamically Using Repeated Ajax Calls From Django Template Stack Overflow
Update Value Dynamically Using Repeated Ajax Calls From Django Template Stack Overflow
 Get 100 Placement Assistance By Enrolling Vits Job Oriented Full Stack Courses For More Info Call On 9763976333 9922104104 Or Visit Full Stack Pl Sql Job
Get 100 Placement Assistance By Enrolling Vits Job Oriented Full Stack Courses For More Info Call On 9763976333 9922104104 Or Visit Full Stack Pl Sql Job
 Jquery Ajax With Python Flask Youtube
Jquery Ajax With Python Flask Youtube
 How To Use Ajax In Django Projects Checking Username Availability Without Submitting Form Making Ajax Calls From Django Code Ajax Being Used Coding
How To Use Ajax In Django Projects Checking Username Availability Without Submitting Form Making Ajax Calls From Django Code Ajax Being Used Coding
 5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
 Laravel 7 Tutorial For Beginners Laravel 7 Ajax Request Tutorial Ajax Weather Data Tutorial
Laravel 7 Tutorial For Beginners Laravel 7 Ajax Request Tutorial Ajax Weather Data Tutorial
 Handling Ajax Request In Django Geeksforgeeks
Handling Ajax Request In Django Geeksforgeeks
 Django Ajax Form How To Display The Result After Submission Stack Overflow
Django Ajax Form How To Display The Result After Submission Stack Overflow
 Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
 How To Call Ajax In A Webpage From Python Script Without Browser Emulation Or Headless Brawser Stack Overflow
How To Call Ajax In A Webpage From Python Script Without Browser Emulation Or Headless Brawser Stack Overflow
 Must To Know Ajax And Javascript Cheat Sheets For Developers Jquery Cheat Sheet Web Programming Javascript Cheat Sheet
Must To Know Ajax And Javascript Cheat Sheets For Developers Jquery Cheat Sheet Web Programming Javascript Cheat Sheet
 Javascript Websocket Example Code Javascript Teaching Coding Coding Software
Javascript Websocket Example Code Javascript Teaching Coding Coding Software
 How To Run A Python Script Onclick Event From Javascript By Nadya Celeste Pena Medium
How To Run A Python Script Onclick Event From Javascript By Nadya Celeste Pena Medium



Komentar
Posting Komentar