- Dapatkan link
- X
- Aplikasi Lainnya
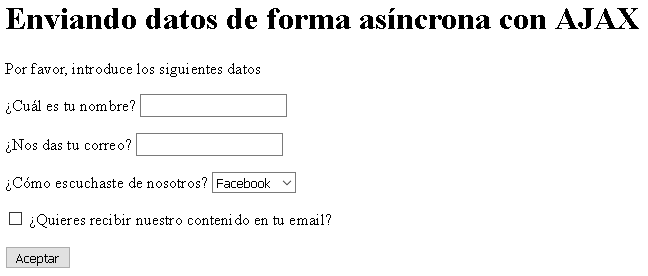
Para enviar un archivo por medio de Ajax en realidad es muy fácil sobre todo con la función Ajax de jquery para ello lo demuestro a continuación. Por un lado empezaremos con el código HTML5 que genera el formulario.
 Como Mandar Datos Con Ajax Para No Tener Que Recargar La Pagina Para Que Salgan Los Cambios Stack Overflow En Espanol
Como Mandar Datos Con Ajax Para No Tener Que Recargar La Pagina Para Que Salgan Los Cambios Stack Overflow En Espanol
Envio de datos de un formulario html por ajax publicado en November 13 2015.

Enviar datos por ajax. Buenas noches amigos les comparto el segundo. Ahora que ya terminamos de usar Ajax vamos a procesar los datos y enviar la respuesta que necesitamos. Esto suma mucho peso al código de tu sitio Web.
Empecemos con Enviar formulario con jQuery AJAX. Primero tenemos el código html siguiente el cual tiene un formulario con un campo de texto y un input file es importante que el atributo del form enctype sea multipartform-data si no es asi no se enviara el archivo. Por Pablo35 el 05 de Diciembre de 2007 con 217092 visitas HTML CSS y Javascript Otros tutoriales por Pablo35.
Jose Antonio Amaya Postigo says. February 5 2021 at 408 pm. Partimos de la premisa que tenemos un formulario creado y queremos enviar los datos con AJAX.
February 5 2021 at 408 pm. Primero que nada les mostrare el pequeño formulario en donde supondremos que es un login tendremos un input de tipo text para el nombre del usuario y un input de tipo password ademas de un input de tipo button para el envio de los datos asi quedaria mas o menos el código. Cómo enviar datos mediante Ajax usando PHP Jose Antonio Amaya Postigo says.
Datos a enviar al servidor. Esto es lo que funciona para mí después de 2 días de rascarse la cabeza. Es muy importante que tengan JQuery.
Dirección a la que se envía la petición. Se que hay varias preguntas similares pero ninguna me ha servido para solucionar mi problema. Por ejemplo en PHP usarías el array superglobal _POST.
Por qué no pude obtener la configuración de datos de AJaX para enviar dos clavesvalores incluida una variable que contiene datos de imágenes en bruto era un misterio pero parece ser para lo que se escribió la función jQueryparam. Marcos David Alvarez Marte says. Enviar parametros por ajax y recargar datatable David 25052020 213452 797 visitas 0 respuesta.
Como enviar una petición AJAX con POST con parametros 23012020 08012020 Hola a todos hoy os voy a explicar como podemos recuperar datos con un GET en AJAX. Si los datos están completos enviaremos un simple ok ya que es lo que programamos en el objeto Ajax. Hasta ahora hemos utilizado ajax para insertar datos de otros archivos.
Pero no me esta funcionando. AJAX X Enviar datos con POST. En el artículo anterior estuvimos explicando las primeras nociones que debemos conocer para trabajar con Ajax en Mootools con un par de versiones de código Javascript más o menos corto que podemos utilizar para hacer una solicitud al servidor.
Estoy haciendo una web para cobrar cuotas a socios. Cuando se realiza una Web que usa AJAX el problema mas frecuente es tener que escribir una función para cada variable o conjunto de variables que se quiere pasar. Usando php y datatables.
De una manera sencilla en las llamadas Ajax con Mootools podemos enviar datos tanto por método POST como GET a la página que solicitamos. En la pagina. Enviar el contenido de campos de un formulario al servidor todos los campos o algunos de ellos es una operación conceptualmente muy simple.
Para que el servidor pueda recoger los datos y trabajar con ellos éste debe tener un lenguaje de servidor que puede ser PHP ASP JSP. Sin embargo mediante ajax también podemos enviar datos al servidor. 37 thoughts on Aprende jQuery.
Tipo de datos que esperas obtener del servidor si no se especifica jQuery intenta averiguar de qué tipo se trata. Esperamos que esta lista de alternativas te sirva para enviar datos por el método POST al servidor usando el API de Fetch que es la manera más moderna de trabajo con Ajax en Javascript. En este caso y para mantenerlos simple haremos lo siguiente.
El contenido del archivo datosphp es el siguiente. Necesito enviar la opción seleccionada en un selected html por post al archivo llamado por el ajax el cual que me carga el datatable. Publicado por David 1 intervención el 25052020 213452.
Por último ya con Ajax pasamos los datos y hacemos referencia al archivo enviophp mediante el método post y enviamos la información. Antes de que se llegue a enviar aparece el mensaje enviando hasta que termina el proceso con éxito. Hasta ahora hemos usado casi exclusivamente el método GET para transferir datos al servidor.
Enviar parametros por ajax y recargar datatable. Si bien este método es el más sencillo de usar tiene un inconveniente. Al pasar los datos con la URL éstos pueden mostrarse en la barra del navegador al ser transferidos y quedan.
Enviar datos por POST y GET en AJAX en una función. No me ha funcionado. Nosotros utilizaremos PHP ya que es el lenguaje que utilizan la.
Dicho de otro modo enviaremos el formulario sin marcharnos de la página. GET o POST GET y POST son las dos formas que tenemos de enviar datos al servidor. Inicio jQuery Hacks y recursos Enviar formularios con ficheros por Ajax.
Función que se ejecuta cuando se obtiene una respuesta con éxito. Jlquijado 09-06-2016 06-10-2016 Hacks y recursos. February 5 2021 at 408 pm.
Tipo de la petición GET o POST GET por defecto. En esta parte del tutorial de Ajax veremos como enviar y recibir datos utilizando los métodos POST y GET que nos ofrece Jquery para el trabajo con Ajax. Un ejemplo sería el siguiente código.
AJAX IX Enviar datos con GET Utilizar PHP. Los datos en el servidor los recibirás por el método tradicional. Hasta hace muy pocos años la forma de hacerlo era directamente desde HTML con o sin.
Solo un detalle más. Enviar formularios con ficheros por Ajax. Lo he vuelto a repetir y no me funciona.
 Ajax Y Websockets Tecnologias De La Informacion Y Comunicacion Lenguaje De Programacion Informatica Programacion
Ajax Y Websockets Tecnologias De La Informacion Y Comunicacion Lenguaje De Programacion Informatica Programacion
 Problema Con Metodo Post Ajax Con Jqery Y Php Stack Overflow En Espanol
Problema Con Metodo Post Ajax Con Jqery Y Php Stack Overflow En Espanol
 Envio De Formulario Con Ajax Y Php Facil Y Sencillo De Entender Youtube
Envio De Formulario Con Ajax Y Php Facil Y Sencillo De Entender Youtube
 Ajax Tutorial 03 Json Java Servlet Youtube
Ajax Tutorial 03 Json Java Servlet Youtube
 Introduction To Ajax Ajax Stands For Asynchronous Javascript And Xml Ajax Is Not A New Programming Language But A N Ajax Programming Languages Gaming Logos
Introduction To Ajax Ajax Stands For Asynchronous Javascript And Xml Ajax Is Not A New Programming Language But A N Ajax Programming Languages Gaming Logos
 Sistema De Chat En Vivo Con Ajax Php Y Mysql Baulphp
Sistema De Chat En Vivo Con Ajax Php Y Mysql Baulphp
 Usar Ajax Con Crud Stack Overflow En Espanol
Usar Ajax Con Crud Stack Overflow En Espanol
 Submit Form Using Ajax Php And Jquery Formget
Submit Form Using Ajax Php And Jquery Formget
Formulario De Login Usando Ajax Javascript Php Json Y Bootstrap 4 3 Red Code
 Validar Usuario Existente Con Ajax Jquery Php Baulphp
Validar Usuario Existente Con Ajax Jquery Php Baulphp
 Como Enviar Variables Atraves De Ajax Con Laravel 5 Stack Overflow En Espanol
Como Enviar Variables Atraves De Ajax Con Laravel 5 Stack Overflow En Espanol
 Ajax Obtener Los Datos Devueltos Mediante La Peticion Post En Php Stack Overflow En Espanol
Ajax Obtener Los Datos Devueltos Mediante La Peticion Post En Php Stack Overflow En Espanol
 Enviar Formulario A Php Con Jquery Y Ajax Parzibyte S Blog
Enviar Formulario A Php Con Jquery Y Ajax Parzibyte S Blog
 Graphql Vs Rest Tecnologias De La Informacion Y Comunicacion Informatica Programacion Lenguaje De Programacion
Graphql Vs Rest Tecnologias De La Informacion Y Comunicacion Informatica Programacion Lenguaje De Programacion
 Ajax Sencillo Con Php Y Jquery
Ajax Sencillo Con Php Y Jquery
 Problema Al Enviar Datos Con Ajax Stack Overflow En Espanol
Problema Al Enviar Datos Con Ajax Stack Overflow En Espanol
 Control De Usuarios Online Offline Con Php Codeigniter Ajax Javas Php Cursillo Script
Control De Usuarios Online Offline Con Php Codeigniter Ajax Javas Php Cursillo Script
 01 Cargar Imagenes Con Ajax Y Php Youtube
01 Cargar Imagenes Con Ajax Y Php Youtube


Komentar
Posting Komentar