- Dapatkan link
- X
- Aplikasi Lainnya
React is a declarative efficient and flexible JavaScript library for building user interfaces. Replacing String-Based Rendering with React A common pattern in older web applications is to describe chunks of the DOM as a string and insert it into the DOM like so.
 React Ajax Requests How To Fetch Data Upmostly
React Ajax Requests How To Fetch Data Upmostly
JQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation as well as event handling CSS animation and Ajax.

React js ajax library. If you are just starting out and are playing around with React this can save you a lot of time. React is used to build single page applications. Localesfrjs and the locale test example.
Learn what React is all about on our homepage or in the tutorial. JQuery ajax This is a quick dirty way to make AJAX calls. It can be laggy with larger datasets so make sure its exactly what youre looking for.
Nonetheless having shorthand props it lessens the burden of hasty coding exercise. A big company and a strong community support React. In the former official React tutorial they use jQuery to fetch data from the server.
As I am not fluent in every locale on the planet please feel free to create locale files of your own by submitting a pull request. According to this issue on GitHub if you are using create-react-app if you want to use global variables that imported or created in your indexhtml file in your react script you must use windowvariable_name. React components implement a render method that takes input data and returns what to display.
A rather neat library for SVG charts comes with a Vuejs and React wrapper. Dont forget to create both the locale file example. Input data that is passed into the component can be accessed by render via thisprops.
You can use any AJAX library you like with React. React is a JavaScript library and React applications built on it run in the browser NOT on the server. There are other libraries that set similar boundaries such as Angular and Vue.
React also known as Reactjs or ReactJS is an open-source front end JavaScript library for building user interfaces or UI components. It does this by setting very clear rules about how data can flow through the app and how the UI will adapt as a result of that changing data. Its charts look great on different devices and the library allows for customization and comes with comprehensive documentation.
The library is stack agnostic can also render on the server using Nodejs and on mobile apps with React Native. This library is not so much a React chart library as it is a React wrapper for a popular JavaScript charting library chartjs. React has a few different kinds of components but well start with ReactComponent subclasses.
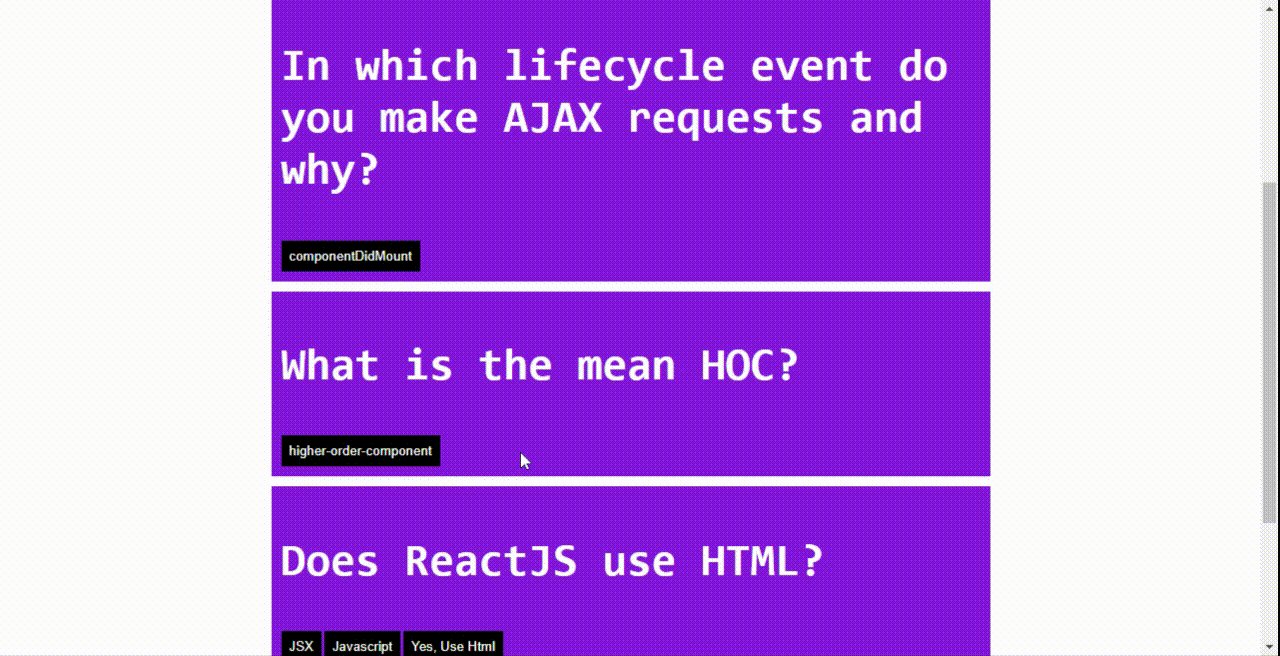
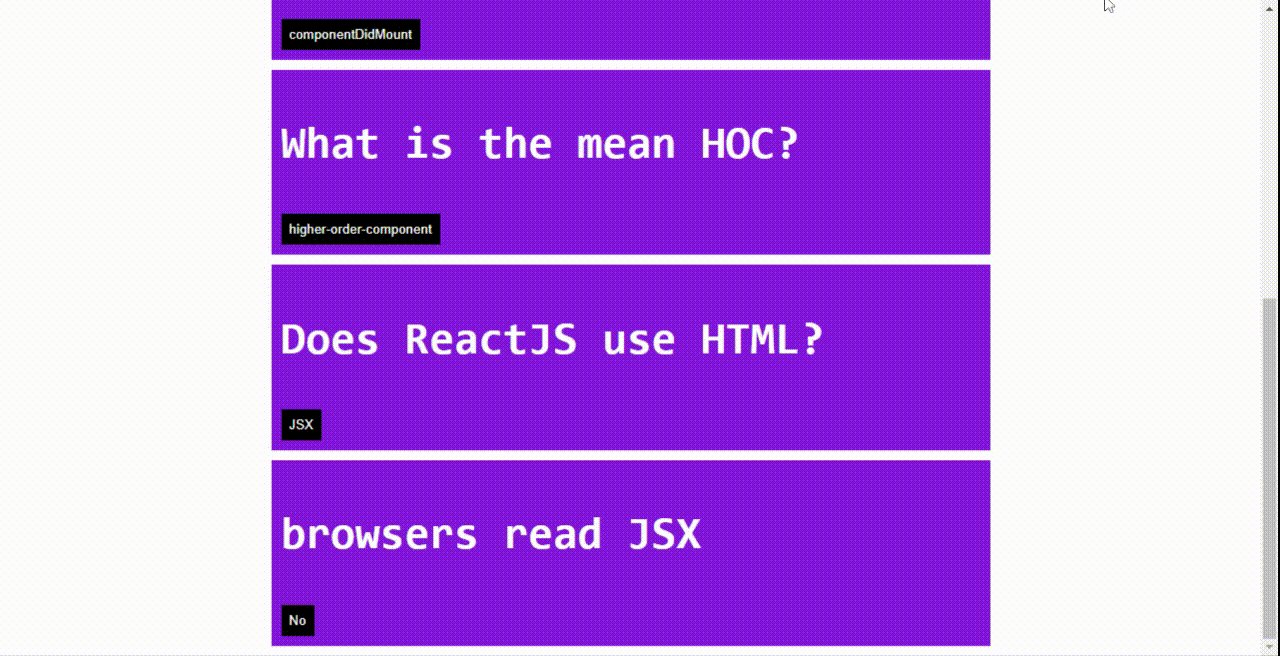
It offers six different chart styles out of the box and is known to be beginner-friendly. Some popular ones are Axios jQuery AJAX and the browser built-in windowfetch. You should populate data with AJAX calls in the componentDidMount lifecycle method.
React allows us to create reusable UI components. React is a JavaScript library for building user interfaces. Being a declarative API it adheres to an adaptive React Ecosystem.
Import React from react class App extends ReactComponent componentDidMount windowutaglink event_name. Angular is a free. However it can also work smoothly with many other JavaScript Libraries or Frameworks similar to React Preact and Inferno.
It is simply a state management tool that is basically used to React. In your case this will probably work. Where in the component lifecycle should I make an AJAX call.
Web analysis indicates that it is the most widely deployed JavaScript library by a large margin. The concept of AJAX has also undergone major changes. Chartsjs is a lightweight chart library that lets you build responsive chart components by using HTML5 Canvas elements.
Adding your own custom formats is as easy as adding a locale. It lets you compose complex UIs from small and isolated pieces of code called components. Redux Redux is another open-source JavaScript library in our list.
It is free open-source software using the permissive MIT License. Applications of this kind only communicate with the server when necessary which makes them very fast compared to traditional websites that force the user to wait for the server to re-render entire pages and send them to the browser. It is maintained by Facebook and a community of individual developers and companies.
Semantic UI React is a jQuery-free React UI component library incorporated by prominent companies like Sublime Fund and Netflix. Just rewrite the string based rendering as a React component. This example uses an XML-like syntax called JSX.
Thanks for helping out. React can be used as a base in the development of single-page or mobile applications. These points in a codebase are perfect for introducing React.
Home Next React is a JavaScript library for building user interfaces. React is a library that defines the way apps are written. JavaScript has evolved and today we have dynamic websites built using front-end libraries andor frameworks like React Angular Vue etc.
JSX is optional and not required to use React.
 Top 20 Javascript Libraries You Should Know In 2021
Top 20 Javascript Libraries You Should Know In 2021
 How To Handle Ajax With React Pluralsight
How To Handle Ajax With React Pluralsight
 Download Api Files With React Fetch By Manny Yellowcode Medium
Download Api Files With React Fetch By Manny Yellowcode Medium
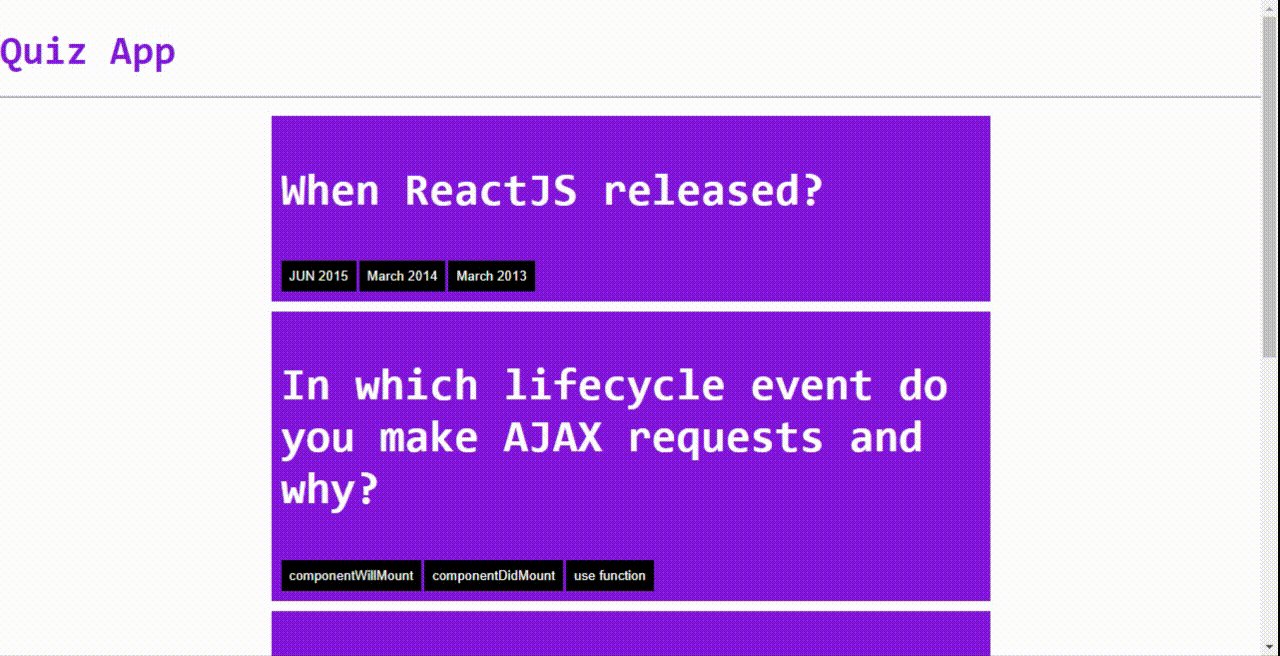
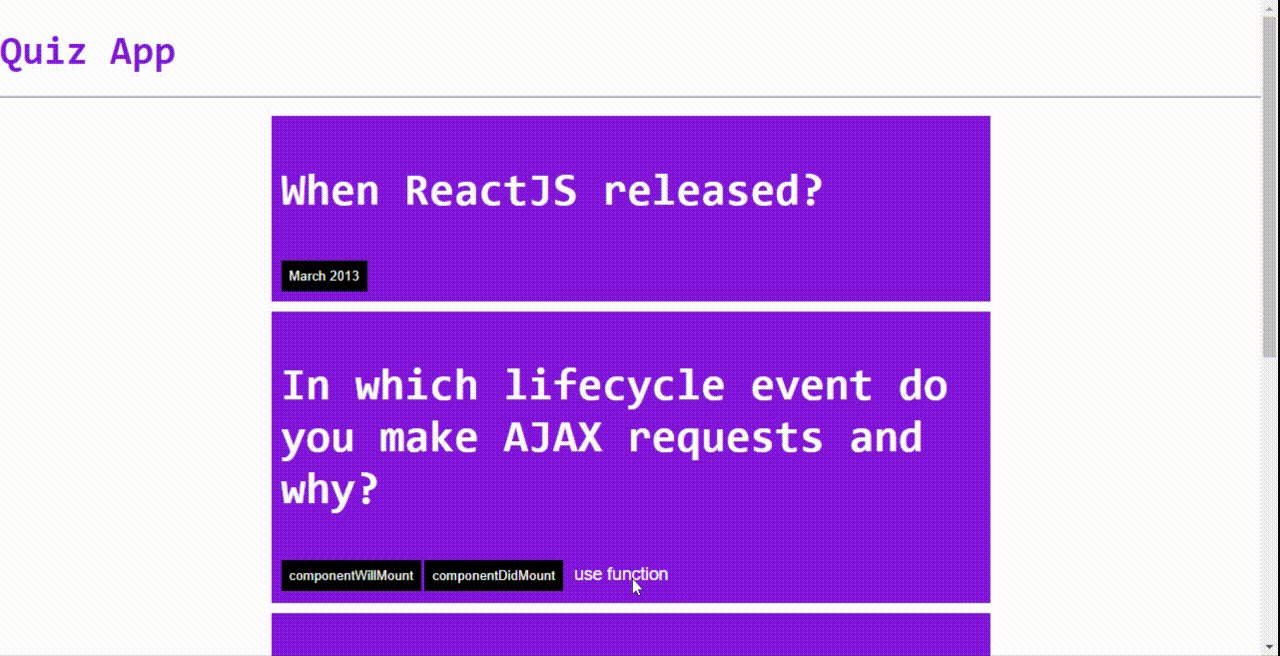
 Create Modern Quiz With React Js In Series We Learn To Reactjs But This By Rajdeep Singh Medium
Create Modern Quiz With React Js In Series We Learn To Reactjs But This By Rajdeep Singh Medium
What Should I Learn First Jquery Ajax Or React Quora
 Refering External Javascript Libraries From Cdn Not Working For Spfx Issue 2207 Sharepoint Sp Dev Docs Github
Refering External Javascript Libraries From Cdn Not Working For Spfx Issue 2207 Sharepoint Sp Dev Docs Github
 5 Best Libraries For Making Ajax Calls In React Hashnode
5 Best Libraries For Making Ajax Calls In React Hashnode
 Til Ajax Asynchronous Requests With Fetch And Axios React Dev Community
Til Ajax Asynchronous Requests With Fetch And Axios React Dev Community
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow
 Bring Your Php Application To The Next Level With React Js Speaker Deck
Bring Your Php Application To The Next Level With React Js Speaker Deck
 Xhr Request 404 Node And React Js Stack Overflow
Xhr Request 404 Node And React Js Stack Overflow
 Handling Ajax In Your React Application With Agility Hacker Noon
Handling Ajax In Your React Application With Agility Hacker Noon
 React Reactjs Add React To Existing Website
React Reactjs Add React To Existing Website
 When To Ajax In Reactjs Reactjs Is The Hottest Front End By Samuel Langenfeld Medium
When To Ajax In Reactjs Reactjs Is The Hottest Front End By Samuel Langenfeld Medium
 Build A Contact Form With React Ajax Php And Recaptcha
Build A Contact Form With React Ajax Php And Recaptcha
 What Is Difference Between Axios And Fetch Stack Overflow
What Is Difference Between Axios And Fetch Stack Overflow
 How To Create A Synchronous And Asynchronous Autocomplete Input In Reactjs Our Code World
How To Create A Synchronous And Asynchronous Autocomplete Input In Reactjs Our Code World
 What Is Right Way To Do Api Call In React Js Stack Overflow
What Is Right Way To Do Api Call In React Js Stack Overflow


Komentar
Posting Komentar