- Dapatkan link
- X
- Aplikasi Lainnya
- Be sure not to include personal data - Do not include copyrighted material. There are options available to implement AJAX pagination.
 Datatable Empty Or Not By Alert Stack Overflow
Datatable Empty Or Not By Alert Stack Overflow
Fiddle meta Private fiddle Extra.

Datatable ajax json. Resources URL cdnjs 4. Finally after many tries I found the solution that works with the latest Datatables release 11013. Javascript json ajax datatables.
No autoresizing to fit the code. In this example we are adding a tag to the url that is being returned. Connect and share knowledge within a single location that is structured and easy to search.
Add a comment 1 Answer Active Oldest Votes. In DataTables the columnsdata option is used to specify the property name for the rows data source object that should be used for a columns data. For example if the values of example_input1 example_input2 or example_input3 change simply reload the ajax method of.
Data source option is used to tell DataTables where the data array is in the JSON structure. AjaxdataSrc is typically given as a string indicating that location in Javascript object notation - ie. Light Dark Embed snippet Prefer iframe.
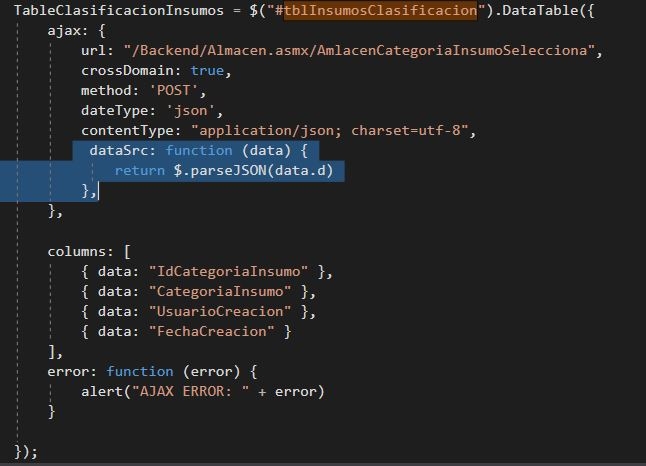
Render blocking of the parent page. Hola tengo esta funcion ajax documentready function ajax url. How can I load JSON data on Ajax POST success results to populate my table.
The success option of ajax should not be altered because DataTables uses it internally to execute the table draw when the data load is complete. DataTables will then set the data object to those properties. DataTables can obtain the data that it is to display in the table body from a number of sources including from an Ajax data source using this initialisation parameter.
JavaScript HTML CSS Result Visual. DataTables has the ability to read data from virtually any JSON data source that can be obtained by Ajax. For example what.
The json parameter contains the returned data from your AJAX call. It can often be useful to be able to read the JSON response from a DataTables request to the server for data to summarise data or obtain data that was also returned in the response but isnt directly used by the DataTable this is a good technique to use where otherwise multiple Ajax requests would be needed to help improve performance. When given as an object the ajax option maps directly onto the jQuery ajax options ie.
Any option that can be used in jQuerys Ajax function can also be used in DataTables ajax option. The ajax option also allows for more advanced configuration such as altering how the Ajax request is made. In an Ajax call it is necessary to send complex data as input according to the business requirements.
This can be done in its most simple form by setting the ajax option to the address of the JSON data source. Connect and share knowledge within a single location that is structured and easy to search. In this tutorial I show how you can implement AJAX pagination in DataTables with PHP.
After we modify the data and returned the data. 1586 5 5 gold badges 28 28 silver badges 65 65 bronze badges. The example below shows ajax being used with the dataType option set to retrieve JSONP data for server-side processing in DataTables.
The recommendation is used dataSrc to alter the received data. Send JSON data via POST ajax and receive json response from Controller MVC. DataTables is a jQuery plugin that makes it easier to add pagination on the webpage.
Asynchronous JavaScript and JSON or AJAJ refers to the same dynamic web page methodology as Ajax but instead of XML JSON is the data format. As with other dynamic data sources arrays or objects can be used for the data source for each row with columnsdata employed to read from specific object properties. Typically it renders new data from the server in response to user actions on that webpage.
Complex nested JSON data source Like DataTables Editor has the ability to work with virtually any JSON data source. JSON input format is one of the most widely-used input formats for complex data sharing. Follow asked Mar 13 17 at 1113.
Just need to add records list then it will auto-adjust data and create pagination with search and sort feature. Log in if youd like to delete this fiddle in the future. Simply set it to be the name of the property where the array is.
AJAJ is a web development technique that provides for the ability of a webpage to request new data after it has loaded into the web browser.
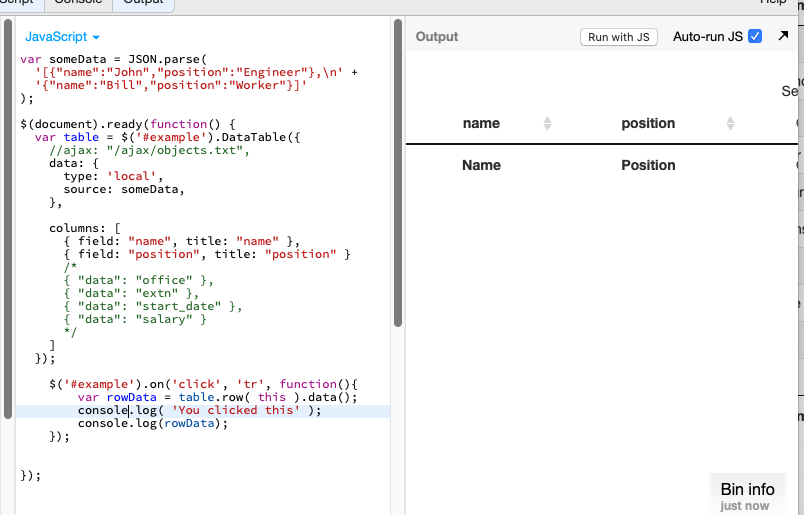
 Datatable With Json Data Undefined Rowdata Onclick Datatables Forums
Datatable With Json Data Undefined Rowdata Onclick Datatables Forums
 Representing Json Object Data On A Datatable Is Not Working For Me Stack Overflow
Representing Json Object Data On A Datatable Is Not Working For Me Stack Overflow
 Display More Than 200 000 Records In Server Side Processing Datatables Forums
Display More Than 200 000 Records In Server Side Processing Datatables Forums
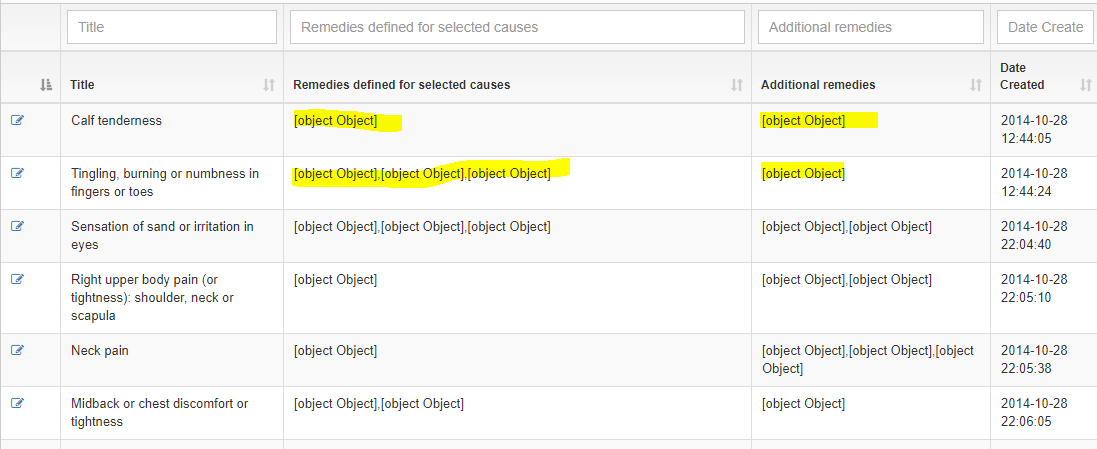
 Datatable Is Showing Object Object In Columns Datatables Forums
Datatable Is Showing Object Object In Columns Datatables Forums
 Datatable Not Displaying Ajax Json Data Stack Overflow
Datatable Not Displaying Ajax Json Data Stack Overflow
 Jquery Datatable Bind Json Using Asp Net Mvc 5 And Entity Framework 6 Jquery Datatable Paging Searching And Sorting Using Asp Net Mvc 5 Techstrikers Com
Jquery Datatable Bind Json Using Asp Net Mvc 5 And Entity Framework 6 Jquery Datatable Paging Searching And Sorting Using Asp Net Mvc 5 Techstrikers Com
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
Datatable Searching Sorting And Pagination On Server Side Using Php Mysql Ajax Json Hack And Php
 Datatable To Json Using Datatable Data To Display Table Using Jquery Ajax In Asp Net Dot Net Odyssey
Datatable To Json Using Datatable Data To Display Table Using Jquery Ajax In Asp Net Dot Net Odyssey
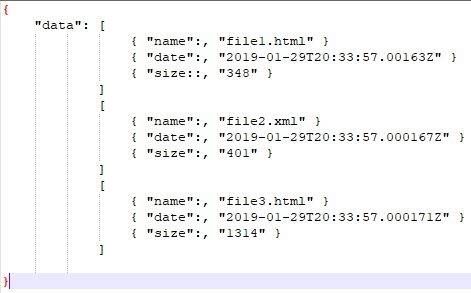
 Loading Datatables From A Json File Datatables Forums
Loading Datatables From A Json File Datatables Forums
 Refresh Ajax Datatable After Ajax Success Stack Overflow
Refresh Ajax Datatable After Ajax Success Stack Overflow
Jquery Datatables Responsive Using Rest Service And Ajax
 How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
 How To Access Values Of Other Json Objects In Single Table Of Datatable Library Stack Overflow
How To Access Values Of Other Json Objects In Single Table Of Datatable Library Stack Overflow
 How To Get Json And Load Them Inside The Datatable Using Ajax Stack Overflow
How To Get Json And Load Them Inside The Datatable Using Ajax Stack Overflow
 Jquery Datatables Ajax Json Example Ajax Source Pakainfo
Jquery Datatables Ajax Json Example Ajax Source Pakainfo
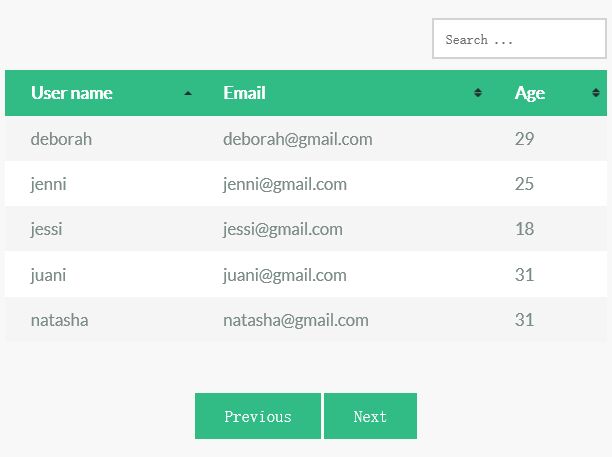
 Flat Ajax Json Table Plugin With Jquery Table Populator Free Jquery Plugins
Flat Ajax Json Table Plugin With Jquery Table Populator Free Jquery Plugins
 Jquery Datatables Json Ajax Help Pls No Data Available In Table Stack Overflow
Jquery Datatables Json Ajax Help Pls No Data Available In Table Stack Overflow
 How To Parse Json Data In Jquery Datatable Phpflow Com
How To Parse Json Data In Jquery Datatable Phpflow Com

Komentar
Posting Komentar