- Dapatkan link
- X
- Aplikasi Lainnya
Install it in any Debian based distro with apt. Executing Custom Javascript Code after AJAX Update Telerik RadAjax offers the ability to execute custom JavaScript code that comes as a response from the server thus giving you more flexibility to complete more specific or complex tasks on the client.
 Web Services Using Xmlhttprequest Ajax Javascript The Art Of Web
Web Services Using Xmlhttprequest Ajax Javascript The Art Of Web
Ajax call cant run Javascript.

Ajax run javascript. If you want to change data you can do that easily without having to refresh the page. It allows beginners to run Ajax code on any web page without additional code or external libraries. Benefits of using AJAX are.
AJAX technically stands for Asynchronous Javascript and XML but dont worry about the name. JQuery is a JavaScript library a framework that helps you use JavaScript to simplify common web tasks. The title for the original post iObj syntax error was wrong from the.
For example we can have a web page with an Ajax code that accesses a PHP script which returns one or more JavaScript scripts in tags and we want to execute into the web page the JavaScript code received in the Ajax response from PHP. To learn more about Ajax you can read part 2 of Duncan Kenzies article on how to use Ajax with jQuery. Using only one function AjaxCall enables dynamic functionality to run Ajax on webPages.
In fact most developers use JSON these days since XML is bulky and adds a lot of overhead. There are a couple ways to initiate a GET ajax request using jQuerys API. The value 4 means that the response data is available to us.
Run JavaScript with the SpiderMonkey engine This is the first ever javascript engine created by Netscape further developed by Mozilla. Second the status property indicates whether the request is successful or not eg. It can send and receive information in various formats including JSON XML HTML and text files.
It uses a browsers built-in XMLHttpRequest XHR functionality to make a request to the server and then handle the data that the server returns. Usually Ajax and JavaScript are hard to develop or understand for beginners. The ajax method is used to perform an AJAX asynchronous HTTP request.
Just think of it as a way to send or receive data from the server without reloading the page. This help article shows a few ways to execute custom JavaScript code after an AJAX update. By the end of this tutorial you will be able to show database data using AJAX using simple Javascript no jQuery.
JQuery AJAX Methods AJAX is the art of exchanging data with a server and update parts of a web page - without reloading the whole page. AJAX stands for Asynchronous JavaScript and XML but it really just refers to using any kind of asynchronous HTTP call from a web front-end to the server back-end. Well just use the ajax method going forward for consistency.
September 5 2014 244am 1. Page loads faster as there will be no PHP script running during page load. Ajax is not a new technology or a different language just existing technologies used in new ways.
This is very useful and can make your page more like an app than a traditional web page. All jQuery AJAX methods use the ajax method. Sudo apt install libmozjs-52-dev.
You can also debug your client-side code in Internet Explorer hit F12 or Firefox Web Console CtrlShiftK. In a nutshell it is the use of the XMLHttpRequest object to communicate with servers. Previous Next.
In the above example first parameter getData of ajax method is a url from which we want to retrieve the data. The value 200 defines a successful request. Ajax is a technique using JavaScript to construct an XMLHttpRequest.
Thus using Ajax technique javascript code exchanges data with the server updates parts of the web page without reloading the whole page. JSF provides execellent support for making ajax call. AJAX stands for A synchronous J avaScript A nd X ML.
The built-in XMLHttpRequest object or since 2017 the new fetch function within JavaScript is commonly used to execute Ajax on webpages allowing websites to load content onto the screen without refreshing the page. We can do that with the eval function. One involves the get method which is shorthand for ajax with a type of get.
SgtLegend and anbody else interested. By default ajax method performs http GET request if option parameter does not include method option. This method is mostly used for requests where the other methods cannot be used.
Also it needs to be written by more code. Throughout the AJAX call its value changes and can receive values from 0 to 4 eg. The following table lists all the jQuery AJAX methods.
The Console Tab can be used to interact with our web pages in real time using JavaScript. Ajax is a technique to use HTTPXMLObject of JavaScript to send data to the server and receive data from the server asynchronously. This style of programming a page is typically called AJAX.
AJAX AJAX asynchronous JavaScript and XML is a means of loading data from a server without requiring a page reload.
 6 Different Ways To Do Ajax Calls In Javascript By Sharad Jaiswal Medium
6 Different Ways To Do Ajax Calls In Javascript By Sharad Jaiswal Medium
 Executing A Js File Returned Inside An Ajax Response Stack Overflow
Executing A Js File Returned Inside An Ajax Response Stack Overflow
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
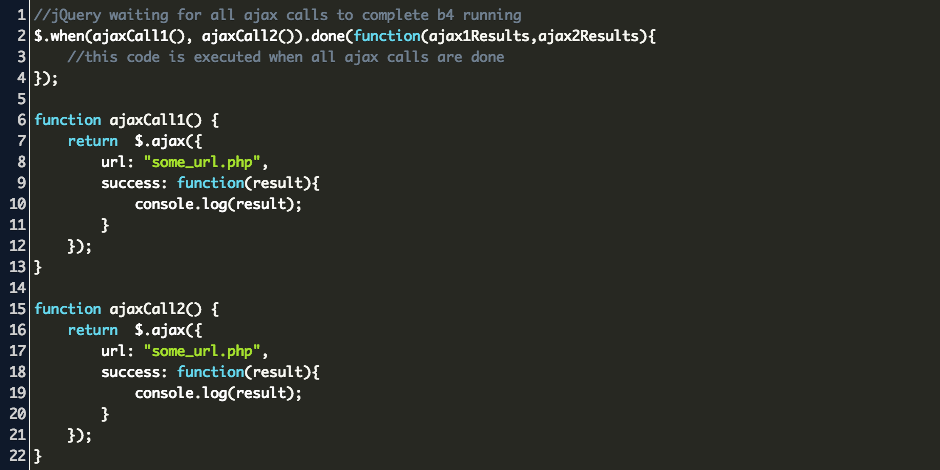
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
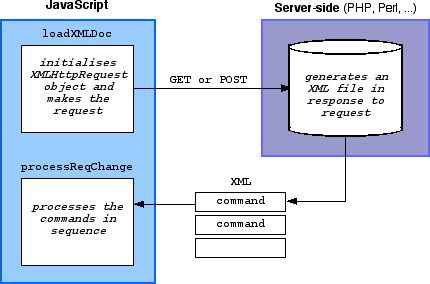
Introduction To Ajax For Php Web Applications
 Why Chrome Blocks Ajax Locally Information Security Stack Exchange
Why Chrome Blocks Ajax Locally Information Security Stack Exchange
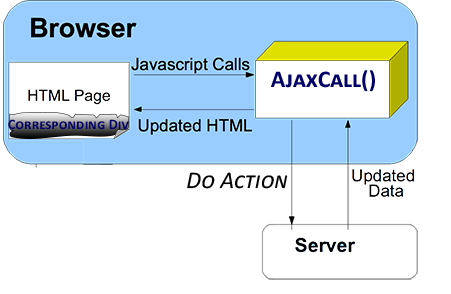
 Can Ajax And Javascript Be Used Purely For Server Side Scripting Stack Overflow
Can Ajax And Javascript Be Used Purely For Server Side Scripting Stack Overflow
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
 Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow
Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow
 Creating An Ajax Submit Form Using Javascript Tutorial For Beginners Youtube
Creating An Ajax Submit Form Using Javascript Tutorial For Beginners Youtube
 Ajax Jquery Call Returning 401 Unauthorized Api Call Stack Overflow
Ajax Jquery Call Returning 401 Unauthorized Api Call Stack Overflow
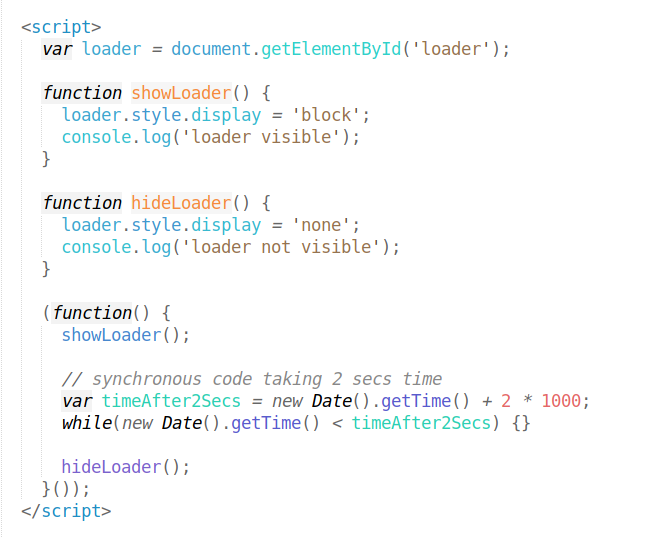
 How To Show Progress Bar While Loading Using Ajax Stack Overflow
How To Show Progress Bar While Loading Using Ajax Stack Overflow
 How To Jquery Ajax Error Catch And Report Stack Overflow
How To Jquery Ajax Error Catch And Report Stack Overflow
 What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium
What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium



Komentar
Posting Komentar