- Dapatkan link
- X
- Aplikasi Lainnya
Im trying to refresh the DataTable data when the JSON success comes back from my controller when performing CRUD operations. I dont think Im doing this properly because while I can get the initial table to load subsequent AJAX requests do not update the table.
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
You can also use thereload method inside an Ajax success callback function and this is very simple.

Jquery ajax refresh table on success. After Success I want the AJAX refresh the datatable. In an environment where the data shown in the table can be updated at the server-side it is often useful to be able to reload the table showing the latest data. Hi I have question how to refresh datatable after AJAX Success.
This is my Jquery. Function response will contain what the returnecho sent. If you are using a jQuery Ajax call the success condition will only be called when the server script responds.
Delete button will call Controller and delete the selected data and return the data in JSON. This method provides exactly that ability making an Ajax request to the already defined URL use ajaxurl if you need to alter the URL. I have datatable with Delete Button.
By using ajax we can fetch a data dynamically from the database or a table data. Thus showing the best method to use this code every form and submit data without page refresh with an example result show the same page instantly by ajax using jquery and. Set a timeout in milliseconds for the request.
But when we refresh Datatbale with Datatable ajaxreload it redraw Datatable by losing current page ordering pagination and back to the first page. Ill need to implement a way to specify exactly which row is supposed to get updated but I dont think Ill have an issue with that part. Live editable table is good for update content quickly while viewing it.
August 2014 edited August 2014 in Free community support. A value of 0 means there will be no timeout. Here is the idea.
Heres what I have. Home PHP Make Live Editable Table with jQuery AJAX. This will override any global timeout set with ajaxSetup.
How to refresh table using jQuery AJAX call. Thereload method can be triggered either explicitly with a button click or automatically. An example of that kind of JavaScript code is shown in the following listing.
Presumably the response take place only after the row is deleted so the reloaded data shouldnt have the deleted row. The response in ajaxs success. Each function will be called in turn.
AJAX Refresh Page Using jQuery You can also refresh whole using jQuery but it will display page is loading to end user You can reload whole using layout concept Like you can create headerfooter content three partial fileYou can reload content div using AJAX that will look like Async refreshing page. I am sure I am missing some parameters. Ive tried various combinations of.
I want to refresh. It is user-friendly and timesaving. Refresh only html table data from ajax data.
In my html table thier are give change status button after click button abcphp page update status but after ajax success i want to show update status bhushan shelar Nov 8 14 at 1033 So you want to show the update status in table. As of jQuery 15 the success setting can accept an array of functions. In this case we would need to call the function fnDraw in the success handler of the AJAX call.
How to refresh a HTML table without refresh the whole page AJAX. I wanted to call rowremove without a refresh but it seems it cant be done. Need to avoid to inside body refresh.
You can use the locationreload method to reload or refresh an entire web page or just the content inside an element. Only HtML table data sectins on ajax suceess instead of refreh the entire body html. This is an Ajax Event.
Now we would need to refresh the table after the Save button posts request to the server-side. Rowremove will only remove the row from the table not from the server side. If several other.
How can i acheive this. I am struggling on getting the tableajaxreload to work. Also explain and given some code to ajax serialize form data example without reloading the page.
Function response bodyhtmlresponse want to load only HTML Table data side only Thanks Dileeep. How to refresh content in a div every 5 seconds using jQuery and AJAX to show content using load and then set a recurring call for the data every 5 seconds. Documentreadyfunction my-buttonclickfunction my-datatabledataTablefnReloadAjax.
The timeout period starts at the point the ajax call is made. But when I run this it does nothing. But still no answer please help me.
In the below example i am fetch the table data dynamically. So in this post we have handled how to load jQuery Datatable and refresh jQuery Datatable data on every 5 seconds interval without loosing current page ordering and pagination. Make Live Editable Table with jQuery AJAX.
I am trying to implement functionality whereby clicking a button on the screen will cause my jQuery dataTable to refresh as the server-side data source may have changed since the dataTable was created. Last updated on November 3rd 2020 by Yogesh Singh. And then I can use the html in that to rewrite only whats in the one row that got updated.
As well as submit form and show results on the same page without a refresh. I am using AJAX to load and subsequently refresh a table using v1100. This can be used to update full records details or some of them and dont need to send the user to edit form page.
The CRUD operations work fine and the toastr success message appears I just cant seem to get the Datatable to refresh on the operations when the modal closes.
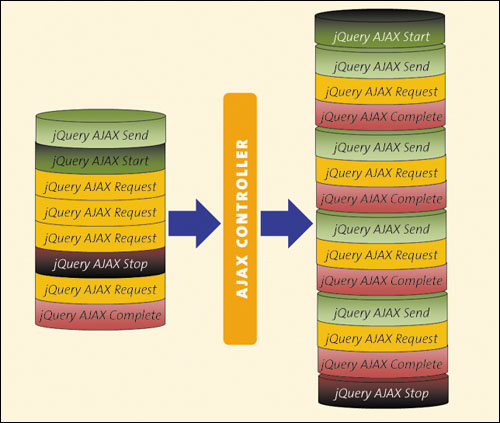
 Using Ajax To Update Content Applied Jquery Being Effective With Ajax Peachpit
Using Ajax To Update Content Applied Jquery Being Effective With Ajax Peachpit
 Insert Dynamic Multi Select Box Data Using Jquery Ajax Php Youtube
Insert Dynamic Multi Select Box Data Using Jquery Ajax Php Youtube
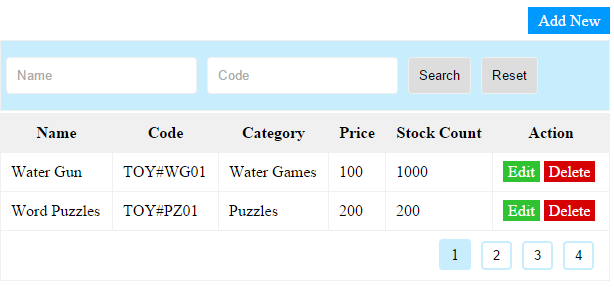
 Php Crud With Search And Pagination Using Jquery Ajax Phppot
Php Crud With Search And Pagination Using Jquery Ajax Phppot
 Confirmation Alert Before Delete Record With Jquery Ajax Not Working Stack Overflow
Confirmation Alert Before Delete Record With Jquery Ajax Not Working Stack Overflow
 Php Ajax Insert Data Process Display In Progress Bar Youtube
Php Ajax Insert Data Process Display In Progress Bar Youtube
Creating A Responsive User Interface Updating Browser Data In Real Time Using Jquery And Ajax Cupid Controls
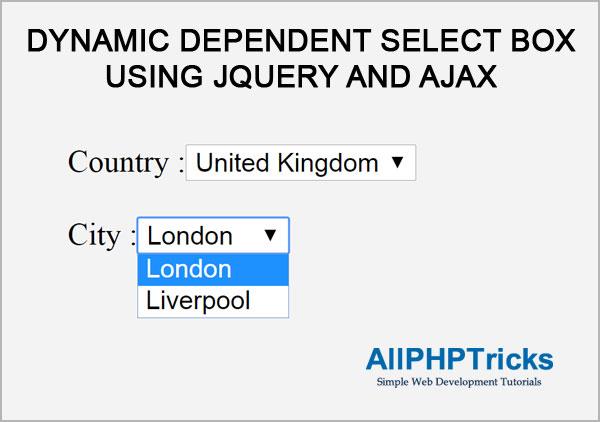
 Dynamic Dependent Select Box Using Jquery And Ajax All Php Tricks
Dynamic Dependent Select Box Using Jquery And Ajax All Php Tricks
 Create Fixed Html Table Header Footer Jquery Fix Table Header Plugin Tableheaderfooter Jquery Html Latest Blog Jquery Plugins Header
Create Fixed Html Table Header Footer Jquery Fix Table Header Plugin Tableheaderfooter Jquery Html Latest Blog Jquery Plugins Header
 Crud Operations In Sharepoint Rest Api Using Jquery Ajax
Crud Operations In Sharepoint Rest Api Using Jquery Ajax
 Codeigniter 4 Ajax Crud With Datatables And Bootstrap Modals
Codeigniter 4 Ajax Crud With Datatables And Bootstrap Modals
 How To Do An Jquery Ajax Call From A Dropdown Using Rails The Agile Warrior
How To Do An Jquery Ajax Call From A Dropdown Using Rails The Agile Warrior
 Laravel Dynamic Dependent Dropdown Using Ajax Youtube
Laravel Dynamic Dependent Dropdown Using Ajax Youtube
 Data Table View Not Refreshing After Jquery Ajax Call In Mvc Stack Overflow
Data Table View Not Refreshing After Jquery Ajax Call In Mvc Stack Overflow
 Laravel Full Calendar Using Ajax Example Ajax Calendar Examples Tutorial
Laravel Full Calendar Using Ajax Example Ajax Calendar Examples Tutorial
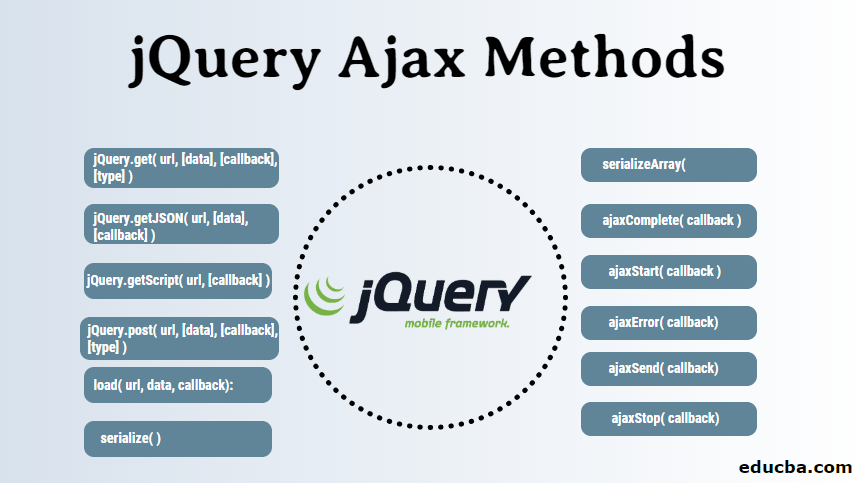
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 How To Append Last Inserted Data To Html Table Using Ajax Php Youtube
How To Append Last Inserted Data To Html Table Using Ajax Php Youtube
 Refresh Ajax Datatable After Ajax Success Stack Overflow
Refresh Ajax Datatable After Ajax Success Stack Overflow
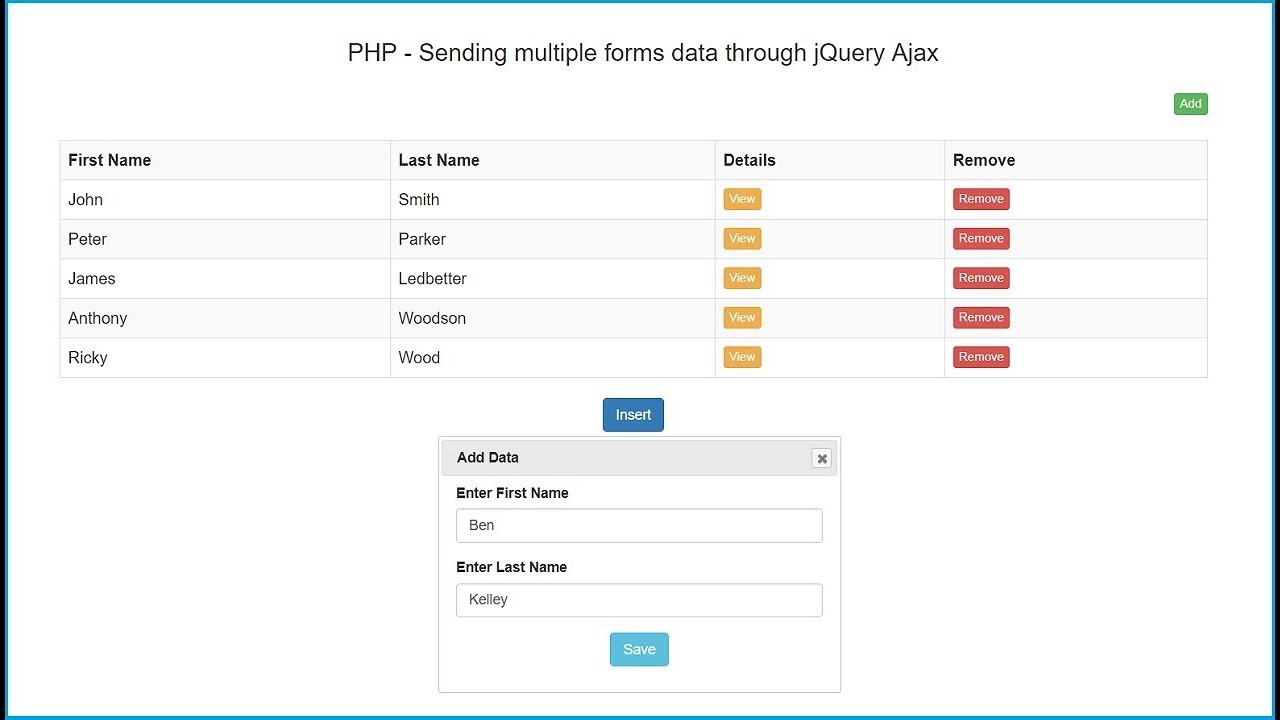
 Php How To Insert Multiple Form Data Using Jquery Ajax Youtube
Php How To Insert Multiple Form Data Using Jquery Ajax Youtube


Komentar
Posting Komentar