- Dapatkan link
- X
- Aplikasi Lainnya
The onload event can be used to identify the visitors browser type and version and then load the pages accordingly. So first of all I have put together a very simple layout for this example.
 Load More Data Using Ajax Jquery With Php Mysql Youtube
Load More Data Using Ajax Jquery With Php Mysql Youtube
Jquery documentready function event executes a bit earlier than windowonload and called once the DOM Document object model is loaded on your page ie.

Jquery ajax onload. Code included inside documentready will only run once the page Document Object Model DOM is ready for JavaScript code to execute. The jQuery load method is a simple but powerful AJAX method. So you need to use XDomainRequest to send the cross-origin request in IE89 but jQueryajax is hard-coded to use XMLHttpRequest.
There is also a jQuery Event method called load. It takes a configuration object that contains all the instructions jQuery requires to complete the request. JQuery load Method The jQuery load method allows HTML or text content to be loaded from a server and added into a DOM element.
Manipulation DOM Insertion Outsidebefore Insert content specified by the parameter before each element in the set of matched elements. We will also be integrating some awesome animation effects. JQuery AJAX equivalent to windowonload.
JQuerys ajax method and all associated aliases are just wrappers for XMLHttpRequest. Anchor tag table div tag paragraph tag etc. This method provides a simple way to load data asynchronous from a web server.
JQuery unload is one of the event methods which attaches a function to execute when a jQuery unload event occurs. It was added to the library a long time ago existing since version 10. It will not wait for the images frames to get fully load.
Does anyone know if theres an equivalent to windowonload that I can run in an AJAX call. This is also used to deal with the cookies. Which one is called depends on the parameters.
Lets see jQuery Api Ajax load About jQuery Ajax load Method Ajax load method is fetch the data or content another page into a div external HTML into div from the other pages or server. The jQuery ajax function is used to perform an asynchronous HTTP request. The jQuery load method loads data from the server and place the returned HTML into the selected element.
The basic syntax of this method can be given with. Lets take a look at this basic example. Definition and Usage The load method loads data from a server and puts the returned data into the selected element.
Also its ability to take a configuration object that can be defined. It means that it is the earliest stage in page load process. Ajax Low-Level Interface.
Selectorload URL data complete. Given that the insertion is delayed by waiting for the click event the windowonload event has already been triggered. The ajax function is what every function.
Resultload ajaxtesthtml container. We will be adding ajax functionality so that the content loads into the relevant container instead of the user having to navigate to another page. That means that windowonload refers to the load event of the current window.
Ajax Call After Page Load. It has a hard dependency on XMLHttpRequest. JQuery unload event method is used to bind an event handler to an unload event when it occurs.
In this guide I will be using the JQuery library to send a simple Ajax request after the document has finished loading. This is a tutorial on how to send Ajax requests after the web page has loaded. JQuery onload event is fired when the page is fully loaded along with all the associated images scripts files etc.
JQuerys core ajax method is a powerful and straightforward way of creating Ajax requests. The ajax method is particularly valuable because it offers the ability to specify both success and failure callbacks. Description The load url data callback method loads data from the server and places the returned HTML into the matched element.
Manipulation DOM Insertion Insideprepend Insert content specified by the parameter to the. August 30 2014 423am 1. You can attach a function to the load event but it will never be triggered.
In this tutorial we will be taking your average everyday website and enhancing it with jQuery. JQueryajaxTransport Creates an object that handles the actual transmission of Ajax data. The load method loads data from a server and puts the returned data into the selected element.
Will run once the entire page images or iframes not just the DOM is ready. Code included inside windowon load function. JQuery detects this state of readiness for you.
This jQuery article talks about one of the many jQuery events unload event and its implementation using jQuery unload method. When this method executes it retrieves the content of ajaxtesthtml but then jQuery parses the returned document to find the element with an ID of container.
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 Why Can T Load Js File In My Local Apache2 Server Stack Overflow
Why Can T Load Js File In My Local Apache2 Server Stack Overflow
 Load More Data From Database Using Jquery Ajax Php Mysql Youtube
Load More Data From Database Using Jquery Ajax Php Mysql Youtube
 Ajax Call Without An Api Stack Overflow
Ajax Call Without An Api Stack Overflow
 Change Div Content After Loading It With Ajax Load Method Stack Overflow
Change Div Content After Loading It With Ajax Load Method Stack Overflow
 Dynamic Content Load Using Jquery Ajax Phppot
Dynamic Content Load Using Jquery Ajax Phppot
 Jquery Ajax Call Server Respoding Very Late Stack Overflow
Jquery Ajax Call Server Respoding Very Late Stack Overflow
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 Jquery Datatables Load Data Ajax Stack Overflow
Jquery Datatables Load Data Ajax Stack Overflow
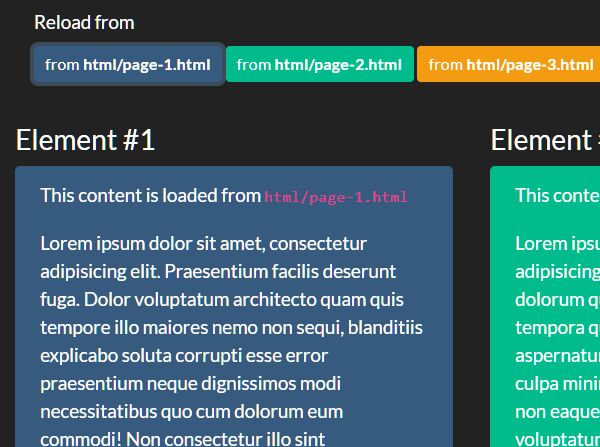
 Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins
Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Jquery Tutorials Ajax Load Content No Page Refresh Youtube
Jquery Tutorials Ajax Load Content No Page Refresh Youtube
 Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
 Load Multiple Js Files With The Given Order Using Jquery Getscript Method Stack Overflow
Load Multiple Js Files With The Given Order Using Jquery Getscript Method Stack Overflow
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks
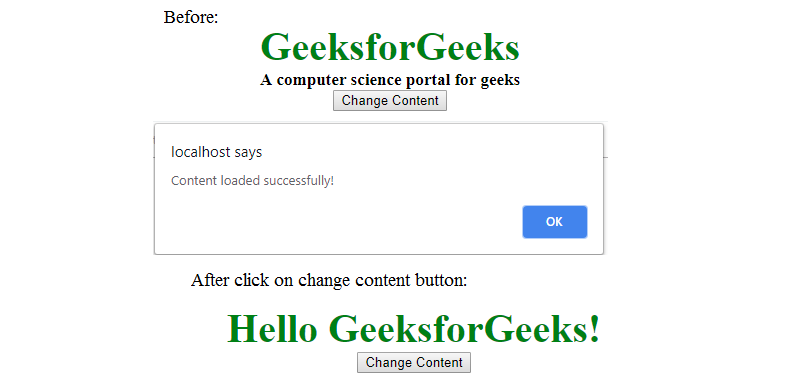
 How To Load Jquery Code After Loading The Page Geeksforgeeks
How To Load Jquery Code After Loading The Page Geeksforgeeks
 Why Chrome Blocks Ajax Locally Information Security Stack Exchange
Why Chrome Blocks Ajax Locally Information Security Stack Exchange
 Loading Other Data Via Ajax Make Javascript Easier With Jquery Openclassrooms
Loading Other Data Via Ajax Make Javascript Easier With Jquery Openclassrooms


Komentar
Posting Komentar