- Dapatkan link
- X
- Aplikasi Lainnya
AJAX with JSP Using jQuery Example 1. AJAX is not a programming language.
 How To Get An Ajax Response From Controller To Jsp Stack Overflow
How To Get An Ajax Response From Controller To Jsp Stack Overflow
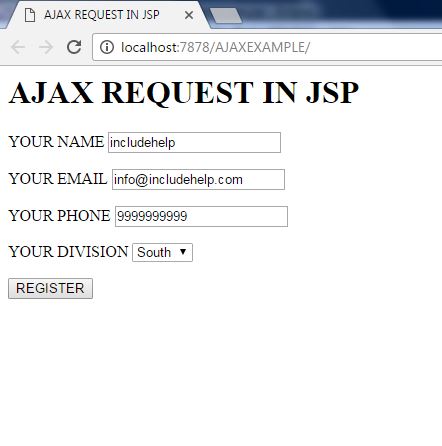
AJAX REQUEST IN JSP function loadAjax var username document.

Ajax call in jsp using javascript. It writes the returned data in the web page dynamically by the help of innerHTML property. AJAX Post Method example using Javascript jQuery by Viral Patel December 5 2008 Usually AJAX requests are send through GET method. Basic knowledge of AJAX and its function.
It is remembered that Asynchronous JavaScript and XML is not limited for the JSP but we can use it in many different languages like PHP ASP and ASPNet etc. JSP is a server side technology that focuses on implementing the business logic whereas AJAX is a collection of scripting tools such as JavaScript CSS HTML and XML used for ensuring that dynamic updates happen fast on the client side. AJAX just uses a combination of.
We have called the getInfo function whenever ready state changes. How to make an AJAX call using JavaScript without using jQuery. In this article we will see how to implement a simple API call using AJAX.
Recently Ive to use jQuery AJAX in Spring MVC Java example. We have written all the ajax code inside this function. Above is the shorthand approach to using ajax method.
Let me share this simple example. When user press any key sendInfo function is called. 362k 10 10 gold badges 71 71 silver badges 127 127 bronze badges.
It directly assigns the data to the DOM elements in the webpage so that they are displayed on the website. In jsp View I wanted to update specific field every 3 second. The Ajax is such type of system that is generally used for avoiding the page refreshment process and our expenses easily goes down.
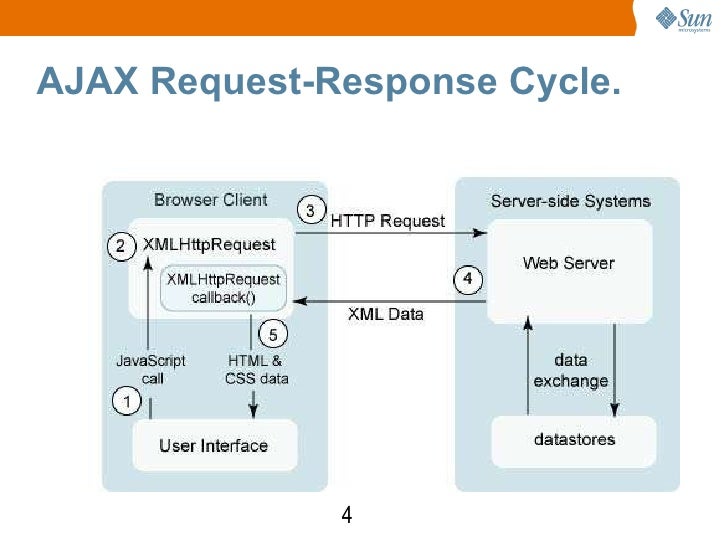
This function is called each time a key is pressed in the form text field and maps to the JavaScript call depicted in the Ajax flow diagram above. Pass parameter with URL on GET request ajaxfilephpnameyogeshcitybhopal. AJAX Asynchronous JavaScript and XML is a set of tools used to make calls to the server to fetch some data.
This is done by refreshing the pages partially based on the response received from the web server. Here we are taking the inputs from user and sending them to server request by creating HttpRequest object. UserNameval success.
Documentreadyfunction userNameblurfunction ajax url. 6 Different ways to do Ajax calls in JavaScript 1. AJAX - Asynchronous Javascript and XML is a technology that enables web applications to behave more like desktop applications by making asynchronous calls to the server.
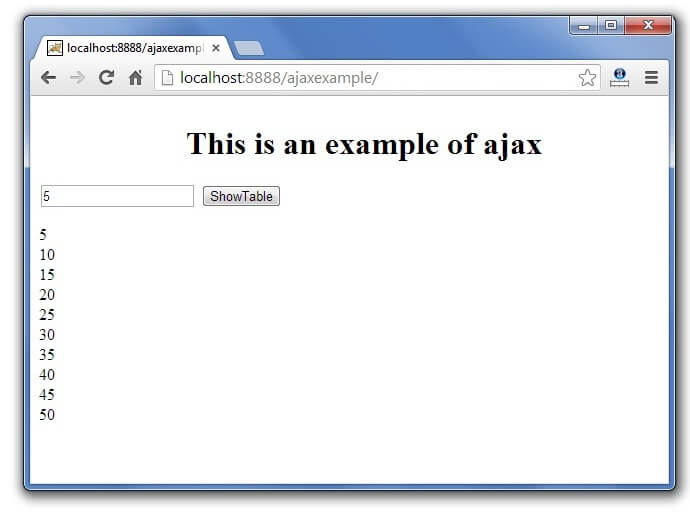
When user clicks on the showTable button sendInfo function is called. You can learn all the basics from here. Using the JavaScript Editor The IDEs JavaScript Editor provides many advanced editing capabilities such as intelligent code completion semantic highlighting instant renaming and refactoring capabilities as well as many more features.
XMLHttpRequest is an object s uch as a native component in most other browsers an ActiveX object in Microsoft. Follow edited Dec 18 15 at 1023. We can also make jQuery AJAX call using its ajax method as shown below.
This example will help you if you have any one of below queries. It writes the returned data in the web page dynamically by the help of innerHTML property. We have written all the ajax code inside this function.
Use XMLHttpRequest object to send AJAX requestopen Methods takes 3 parameters Request method GET or POST. Asked Dec 19 11 at 2027. This is because there are few parameters that one send while sending a request through AJAX and also it is relatively easy to create and send a GET method request.
A browser built-in XMLHttpRequest object to request data from a web server. Var email document. Soon as the user clicks on register button the request is sent and response is returned back.
AJAX A synchronous J avaScript A nd X ML. Then you implement javascript to make the ajax call like this no jquery required. It is an optional parameter that takes Boolean value true or false.
Go to below link and download the development. AJAX is used so that javascript can retrieve these JSON files when necessary parse them and perform one of the following operations Store the parsed values in the variables for further processing before displaying them on the webpage. We have called the getInfo function whenever ready state changes.
Default value is true. This eliminates the process of doing a complete page refresh while we need only a small part of the page to be updated. First create dynamic web project by going to FileNewDynamic Web Project.
Var tel document. Now give any name and click on Finish to create the project. Fetch API is the new choice to XMLHttpRequest for getting resources from the server.
To use jQuery in our code we need to download the jQuery library.
 Jsp Pagination Example Using Jquery Ajax Json And Mysql The Crazy Programmer
Jsp Pagination Example Using Jquery Ajax Json And Mysql The Crazy Programmer
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Ajax Fetch Data From Database In Jsp And Servlet With Jsonarray Programmingfree
Ajax Fetch Data From Database In Jsp And Servlet With Jsonarray Programmingfree
 Creating Dynamic Table Usin Jsp Servlets And Jquery Ajax Stack Overflow
Creating Dynamic Table Usin Jsp Servlets And Jquery Ajax Stack Overflow
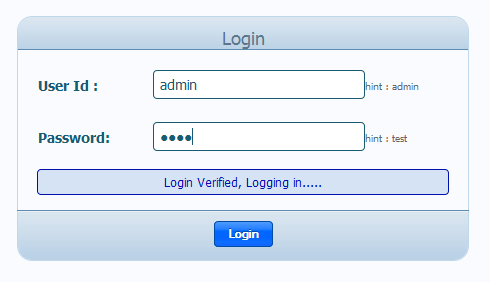
 Ajax Login Validation For Jsp Prashant S Blog
Ajax Login Validation For Jsp Prashant S Blog
 How To Get Selected Value From Autocomplete Box Using Ajax Stack Overflow
How To Get Selected Value From Autocomplete Box Using Ajax Stack Overflow
How To Integrate Ajax With Jsp
 How To Add Ajax Action To Jsp Page Stack Overflow
How To Add Ajax Action To Jsp Page Stack Overflow
 Ajax Using Jsp With Prototype Js
Ajax Using Jsp With Prototype Js
 Ajax With Jsp And Servlet Youtube
Ajax With Jsp And Servlet Youtube
A Simple Method To Upload Files By Jquery Ajax Calls Codeproject
 Ajax Response Doesn T Display In Jsp Page Stack Overflow
Ajax Response Doesn T Display In Jsp Page Stack Overflow
 Ajax With Jsp And Servlet Using Jquery Example Programmingfree
Ajax With Jsp And Servlet Using Jquery Example Programmingfree
 How To Return Response To Ajax Using Jsp Stack Overflow
How To Return Response To Ajax Using Jsp Stack Overflow
 Ajax Request In Jsp An Example Includehelp
Ajax Request In Jsp An Example Includehelp
 Getting Started With Ajax Using Java Javapapers
Getting Started With Ajax Using Java Javapapers
 Check Username Availability Using Ajax In Jsp Onlyxcodes Onlyxcodes
Check Username Availability Using Ajax In Jsp Onlyxcodes Onlyxcodes
 Update Database From Bootstrap Modal Using Ajax Stack Overflow
Update Database From Bootstrap Modal Using Ajax Stack Overflow


Komentar
Posting Komentar