- Dapatkan link
- X
- Aplikasi Lainnya
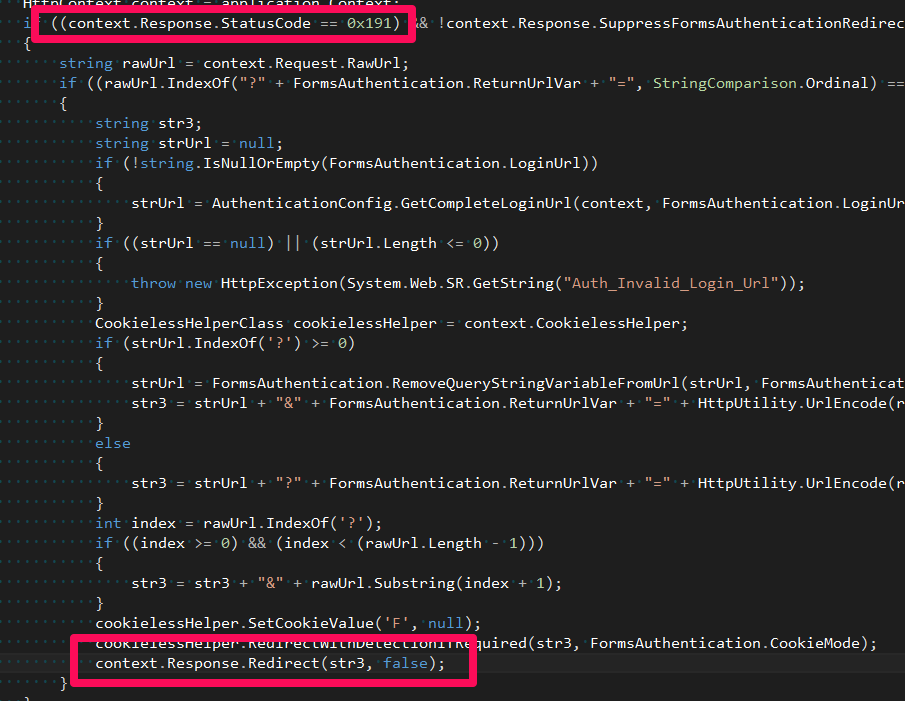
Because the framework handles authentication while token expires it puts http status 302 to the response. After receiving the response to the request ajax callback is performed.
 Asp Net C Suppressformsauthenticationredirect Not Working For Ajax Post Stack Overflow
Asp Net C Suppressformsauthenticationredirect Not Working For Ajax Post Stack Overflow
The general process is as follows.

Ajax 302 response. When a browser sees a 302 it automatically applies the redirect. The ASPNET MVC infrastructure doesnt return 401 http status code on failed authorization but 302 http status code actually the 401 status code is returned initially but later in the same request is intercepted by the infrastructure and replaced by 302 status code. Defines a function to be.
After receiving the response to the request ajax callback is performed. Its essentially bypassing the 302 response and automatically retrieving the. The 302 response from the Web server should always include an alternative URL to which redirection should occur.
Yudi Jan 2 17 at 514. If you dont want your browser to handle 302 response transparently catch it in Globalasax and change response status - for example to 200 OK. The unfortunate truth about AJAX and the 302 redirect is that you cant get the headers from the return because the browser never gives them to the XHR.
The handler doesnt seem to be triggered. Should print 302 response. Redirect-mehtml server responds with a 302 redirect statusCode.
AJAX - Server Response Previous Next The onreadystatechange Property. The Ajax code attempts to follow the 302 which results in undesirable behavior. A 302 Found message is an HTTP response status code indicating that the requested resource has been temporarily moved to a different URI.
The status property and the statusText property holds the status of the XMLHttpRequest object. Hi Im having a problem to follow redirects on 301302 when the type is xml. Im using AjaxBeginForm and an OnSuccess handler to capture the response.
JQuery Handling HTTP Response Codes with ajax Example In addition to done fail and always promise callbacks which are triggered based on whether the request was successful or not there is the option to trigger a function when a specific HTTP Status Code is returned from the server. An HTTP response with this status code will additionally provide a URL in the header field Location. It turns out that when the server sends a 302 Response to the browser the browser does not directly perform ajax callback processing but first executes 302 redirection -- reads Location information from Response Headers then send a request to the Url in the Location.
So you never actually see a 302 error in a Web browser Here are some stackoverflow posts on the subject. Please tell me why i am getting 302 response and how to resolve this. Otherwise customer login and other functions are working well.
Function consolelog302 response. And in fact the standard even says they should handle them transparently which is a MASSIVE headache for Ajax Library vendors. Since the location or current redirection directive might be changed in the future a client that receives a 302 Found response code should continue to use the original URI for future requests.
The HTTP response status code 302 Found is a common way of performing URL redirection. In Ra-Ajax we were forced into using HTTP response status code 278 just some unused success code to handle transparently redirects from the server. From what Ive understood the browser doesnt follow redirects at least.
The response is actually a 302 it can be observed in the Network tab but nothing happens. The readyState property holds the status of the XMLHttpRequest. My problem is whenever a redirect response is issued it seems something not sure if its a native AJAX behavior or not is handling the redirect and returning the redirected page INSTEAD of the response containing the 302 headers.
Our controller checks for an Ajax request and if we find that it is an Ajax request we return a 401 instead of a 302. This is the main problem. Youll need to map the 302 returned from your controlller in response to an Ajax request to a different error code.
No browsers handle 301 and 302 responses correctly. It turns out that when the server sends a 302 Response to the browser the browser does not directly perform ajax callback processing but first executes 302 redirection -- reads Location information from Response Headers then send a request to the Url in the Location. The HTTP10 specification RFC 1945 initially defined this code and gave it the description phrase Moved Temporarily rather than Found.
If it does a Web browser will immediately retry the alternative URL. I am getting ajax response 302 Found while add to cart. The onreadystatechange property defines a function to be executed when the readyState changes.
 Correct Handling Of Ajax Request Authentication Problems For Asp Net Mvc Applications Sudo Null It News
Correct Handling Of Ajax Request Authentication Problems For Asp Net Mvc Applications Sudo Null It News
 Javascript Ajax Sending A Reverse Image Search Request To Google Stack Overflow
Javascript Ajax Sending A Reverse Image Search Request To Google Stack Overflow
 Ajax Controller Not Redirect To Login Page Magento Stack Exchange
Ajax Controller Not Redirect To Login Page Magento Stack Exchange
 Symfony2 Ajax Request How To Handle Authentication When Needed Stack Overflow
Symfony2 Ajax Request How To Handle Authentication When Needed Stack Overflow
 How To Check The Textbox Value User Enter The Value In Textbox Is Right Or Wrong Using Ajax Jquery Stack Overflow
How To Check The Textbox Value User Enter The Value In Textbox Is Right Or Wrong Using Ajax Jquery Stack Overflow
 Blazor Webassembly Request From Browser To Server Api Return 302 Http Code Redirect How To Process Stack Overflow
Blazor Webassembly Request From Browser To Server Api Return 302 Http Code Redirect How To Process Stack Overflow
 What Does Status Canceled For A Resource Mean In Chrome Developer Tools Stack Overflow
What Does Status Canceled For A Resource Mean In Chrome Developer Tools Stack Overflow
 Magento Admin Manage Products Grid Ajax Search Returns The Whole Page Magento Stack Exchange
Magento Admin Manage Products Grid Ajax Search Returns The Whole Page Magento Stack Exchange
 Incorrect Status Code Returned On Mvc Ajax Request Stack Overflow
Incorrect Status Code Returned On Mvc Ajax Request Stack Overflow
 Ajax With Laravl Post Returning 302 Error
Ajax With Laravl Post Returning 302 Error
Jquery Ajax Request Handles 302 Or 307 Temporary Redirect As Error Issue 2402 Jquery Jquery Github
 Axios Ajax Posting Data Issue Stack Overflow
Axios Ajax Posting Data Issue Stack Overflow
 Ajax Post Request To Shopify S Cart Add Js Always Returning On Error Callback Function Stack Overflow
Ajax Post Request To Shopify S Cart Add Js Always Returning On Error Callback Function Stack Overflow
 How To Change Error 302 In Laravel With Ajax Stack Overflow
How To Change Error 302 In Laravel With Ajax Stack Overflow
 Ajax Request Encountered Response Sendredirect 302 Unable To Redirect Programmer Sought
Ajax Request Encountered Response Sendredirect 302 Unable To Redirect Programmer Sought
 Solution For Response Code 302 In Jmeter Stack Overflow
Solution For Response Code 302 In Jmeter Stack Overflow
 Oauth2authorizationrequestredirectfilter Redirect Should Support Ajax Request Issue 6638 Spring Projects Spring Security Github
Oauth2authorizationrequestredirectfilter Redirect Should Support Ajax Request Issue 6638 Spring Projects Spring Security Github
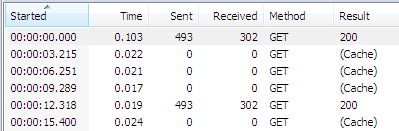
 Client Side Caching For Script Methods Access In Asp Net Ajax Codeproject
Client Side Caching For Script Methods Access In Asp Net Ajax Codeproject

Komentar
Posting Komentar